今回は AUTOMATIC1111 さんの Web UI と Mikubill さんの拡張機能を使って、
coolzilj さんの スクリプトを試します。

Blenderの導入方法はこちらで解説しました。
こちらの解説を前提に進めていきます。
ControlNet と Colab の基本的な使い方はこちらで解説した通りです。
分からないところがあればご参照ください。
WEB UI のダウンロード
以前と同様に Google Driveの任意の場所にノートブックを作成し、
GPUの設定を行います。
AUTOMATIC1111 さんのページからURLをコピーします。
ライセンスは GNU Affero General Public License v3.0 です。
コピーしたURLからリポジトリをダウンロードし、
その中の models ディレクトリに移動します。
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui/models/Stable-diffusionベースモデルのダウンロード
ここではベースモデルに andite さんの pastel-mix モデルを使用します。
ライセンスは creativeml-openrail-m です。
!wget https://huggingface.co/andite/pastel-mix/resolve/main/pastelmix-fp16.safetensors
ここでは andite さんのプロンプトと設定をそのまま使うことにします。
masterpiece, best quality, ultra-detailed, illustration, close-up, straight on, face focus, 1girl, white hair, golden eyes, long hair, halo, angel wings, serene expression, looking at viewer
Negative prompt: lowres, ((bad anatomy)), ((bad hands)), text, missing finger, extra digits, fewer digits, blurry, ((mutated hands and fingers)), (poorly drawn face), ((mutation)), ((deformed face)), (ugly), ((bad proportions)), ((extra limbs)), extra face, (double head), (extra head), ((extra feet)), monster, logo, cropped, worst quality, low quality, normal quality, jpeg, humpbacked, long body, long neck, ((jpeg artifacts))
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 240742293, Size: 640x448, Model hash: 7edc8e08, Model: pastelmix-fp32, Denoising strength: 0.6, Clip skip: 2, ENSD: 31337, Hires resize: 1280x960, Hires steps: 20, Hires upscaler: LatentControlNet 拡張機能のダウンロード
続いて Mikubill さんの拡張機能(ControlNet)のリポジトリURLをコピーします。
ライセンスは MIT License です。
拡張機能を置くためのディレクトリである extensions に移動してからダウンロードを行います。
%cd /content/stable-diffusion-webui/extensions
!git clone https://github.com/Mikubill/sd-webui-controlnet.gitControlNet モデルをダウンロード
ここでは lllyasviel さんの Canny モデルを使用します。
ライセンスは openrail です。
今度は拡張機能の中の sd-webui-controlnet/models に移動して、
Cannyモデルをダウンロードします。
%cd /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models
!wget https://huggingface.co/lllyasviel/ControlNet/resolve/main/models/control_sd15_canny.pthBlender内で実行するスクリプトをダウンロード
coolzilj さんの レポジトリからURLをコピーします。
こちらに関してはどこにダウンロードしても良いです。
必要なのは demo.py の中身になります。
%cd /content
!git clone https://github.com/coolzilj/Blender-ControlNet.gitgit clone でダウンロードしたら、前回の解説通りにファイルの中身をコピーしましょう。
ペースト先は Blender 内なので、
前回と同様の方法で Blender Launcher から Blender を起動します。
※ここではバージョン3.3.3で動作確認を行いました。
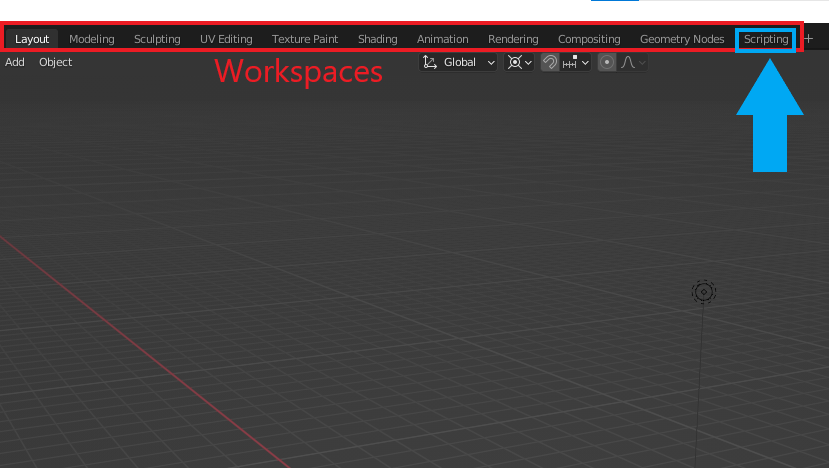
Blender の Scripting タブを開く

前回 Blender の解説をした際は Layoutタブで作業を行いました。
画面に表示されるレイアウトはこのタブによって変わります。
Blender は統合型ソフトというくらいなので、
いろんな作業がこのソフト内ででき、
画面のトップバーにある Workspaces (ワークスペース)を選択することで
それぞれの作業に適した画面レイアウトを切り替えることができます。
今回は Blender 内で Python を使いますので、
こうしたプログラミングに適したワークスペースである Scripting を選択します。
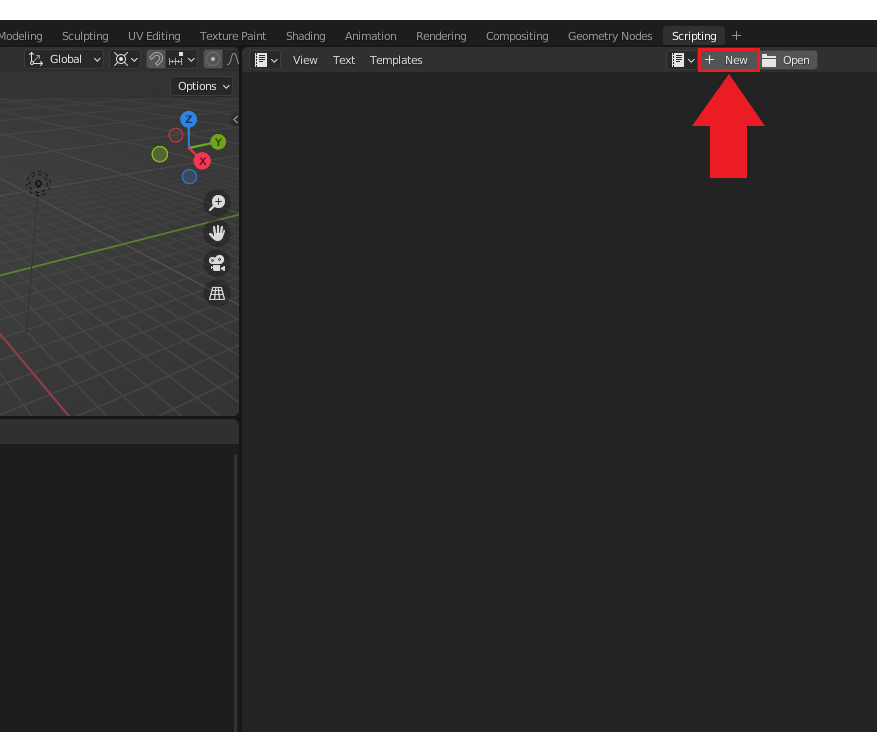
続いて、下図のように上部の 「+ New」 をクリックして、
新しいテキストファイルを作成します。
ここに先ほどコピーした demo.py の中身をペーストします。

coolzilj さんの レポジトリに書いてある通り、
変更すべき点がありますので、その部分だけ以下に記載します。
まずはプロンプトについて、先ほど説明した通り、
以下のように今回はそのまま使用します。
ポジティブとネガティブプロンプトはそれぞれ pos_prompt、nag_promptに代入しています。
pos_prompt = """masterpiece, best quality, ultra-detailed, illustration, close-up, straight on, face focus, 1girl, white hair, golden eyes, long hair, halo, angel wings, serene expression, looking at viewer"""nag_prompt = """lowres, ((bad anatomy)), ((bad hands)), text, missing finger, extra digits, fewer digits, blurry, ((mutated hands and fingers)), (poorly drawn face), ((mutation)), ((deformed face)), (ugly), ((bad proportions)), ((extra limbs)), extra face, (double head), (extra head), ((extra feet)), monster, logo, cropped, worst quality, low quality, normal quality, jpeg, humpbacked, long body, long neck, ((jpeg artifacts))"""
これらの変数を以下のように DEFAULT_PARAMS の value に設定します。
他の設定も大体合わせました。
この説明がよくわからない場合は、以下の部分をそのままコピペして使ってください。
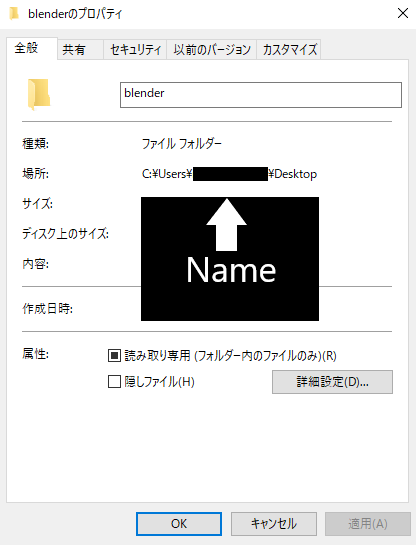
※ IMAGE_FOLDER = r”C:\Users\Name\Desktop” の Name にはあなたのPCのユーザーネームが入ります。詳しくは後述。
IMAGE_FOLDER = r"C:\Users\Name\Desktop"
DEFAULT_PARAMS = {
"prompt": pos_prompt,
"negative_prompt": nag_prompt,
"width": 512,
"height": 512,
"seed": -1,
"subseed": -1,
"subseed_strength": 0,
"batch_size": 1,
"n_iter": 1,
"steps": 20,
"cfg_scale": 7,
"restore_faces": False,
"sampler_index": "DPM++ 2M Karras",
"controlnet_module": "canny",
"controlnet_model": "control_sd15_canny [fef5e48e]",
"controlnet_guidance": 1.0,
"enable_hr": False,
"denoising_strength": 0.6,
"hr_scale": 2,
"hr_upscale": "Latent (bicubic antialiased)",
}
IMAGE_FOLDER には画像の保存先パスを指定する必要があって、
ここでは デスクトップ(Desktop)を保存先に選んでいます。
パスについては以前解説しました。
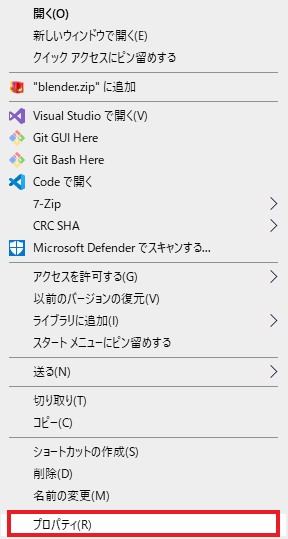
このようなパスは以下の手順で得られます。
デスクトップにある適当なフォルダ上で右クリックを押して、
下図のようにプロパティを選択してから、場所: の部分を参照します。
このパスをコピーして、先ほどの IMAGE_FOLDER に代入しましょう。


また先頭の r はパスの \ 記号を変更しないで、そのまま扱いたいからです。
これがない場合はエスケープシーケンスが必要になります。
もう一か所変更するところがありますが、先に次のAPIモードについて設定します。
ControlNet の APIモードを有効化
続いて、ControlNet のAPIモードについて説明します。
今回は Web UI としてではなく、外部(Blender)スクリプトから ControlNet を使いたいので、
そのための設定をしていきます。
stable-diffusion-webui の launch.py 実行時に、
以下のように share と api の引数を指定することでAPIモードを使用できます。
※ gradio-auth user:password はログインに必要なユーザー名とパスワードなので適宜調整ください。
%cd /content/stable-diffusion-webui
!python launch.py --share --api --xformers --enable-insecure-extension-access --gradio-auth user:passwordまた enable-insecure-extension-access は拡張機能を使うため必須です。
それから APIモードを有効にするには、実はもう一つ設定項目があるので、
ここまで書けたら上記コマンドを実行しましょう。
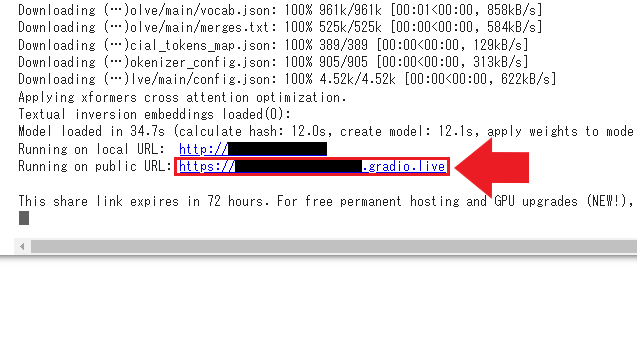
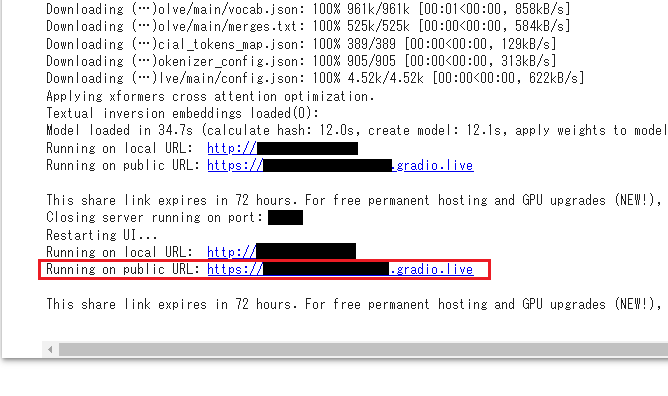
下図のように Running on public URL: と表示されるので、
こちらをクリックして Web UI を開きます。

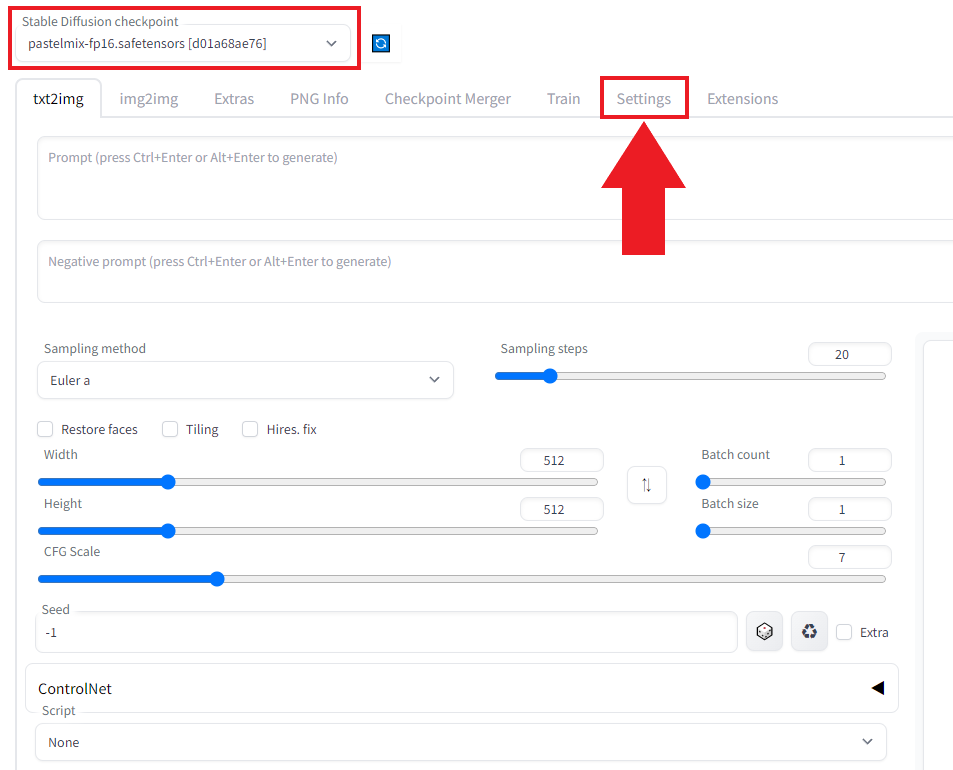
先ほどダウンロードしたベースモデル(今回は pastelmix)が画面左上に表示されるまで待ってから、
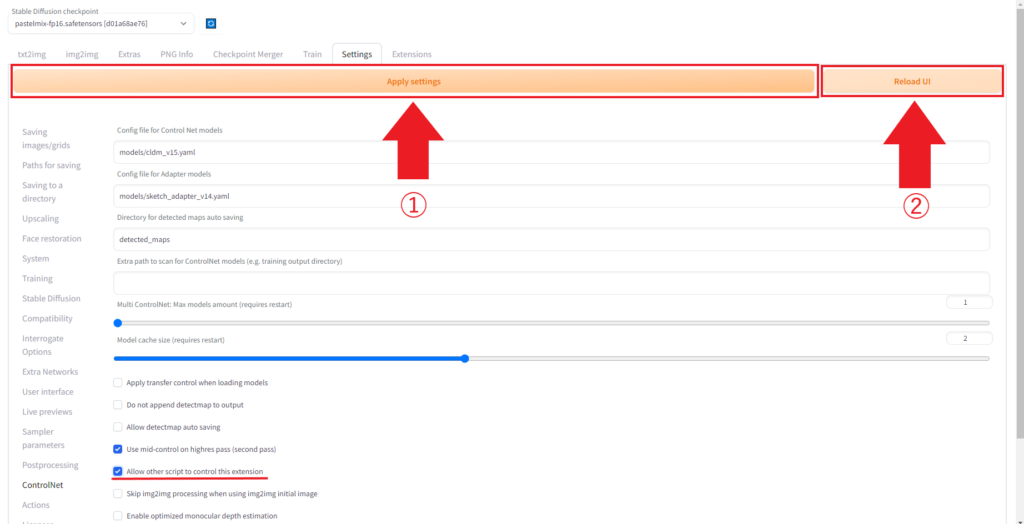
下図のように Settings を選択します。

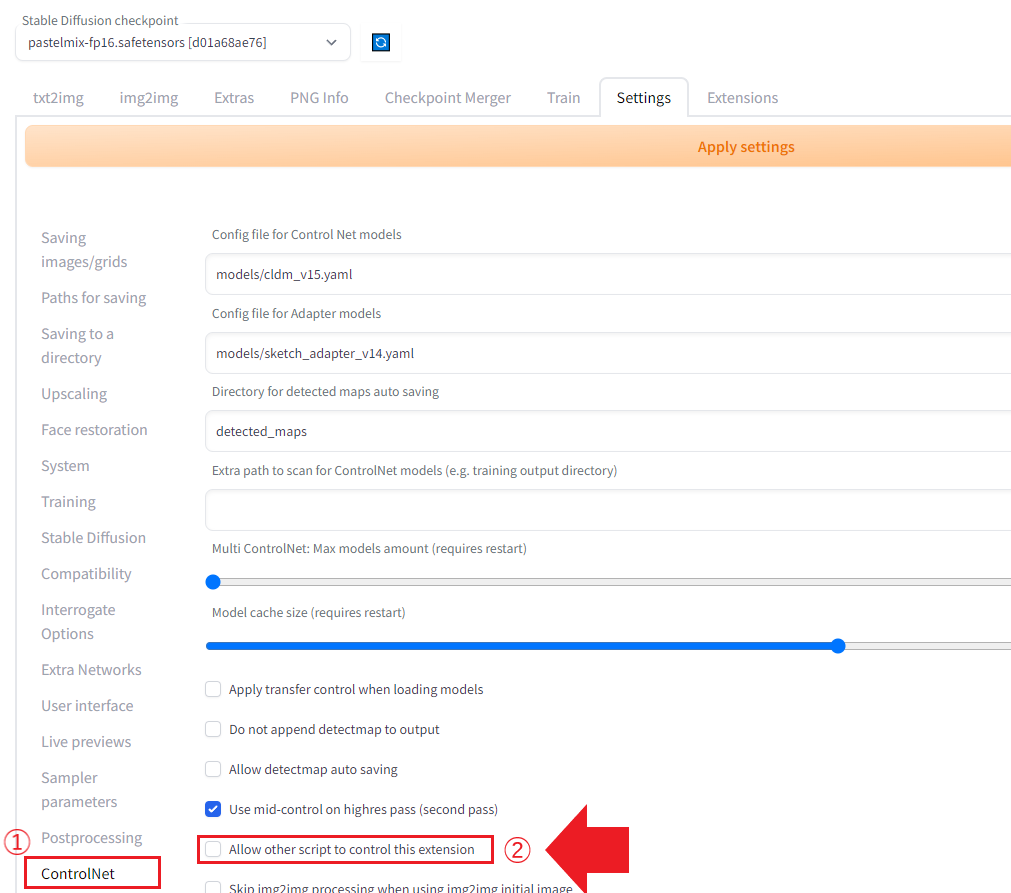
続いて、下図のように設定項目の ControlNet を選択し、
Allow other scripts to control this extension にチェックを入れます。

チェックを入れたら、まず中央のボタン Apply settings をクリックし、
最後に Reload UI をクリックします。

ここまでできたら下図のように表示されますが、
今回は Web UI として使わないので、このタブはもう閉じて大丈夫です。

上記の手順を踏むと、下図のように新しい URL が発行されるので、
Running on public URL: に表示されているURLをコピーします。

ここまでできたら Blender に戻ります。
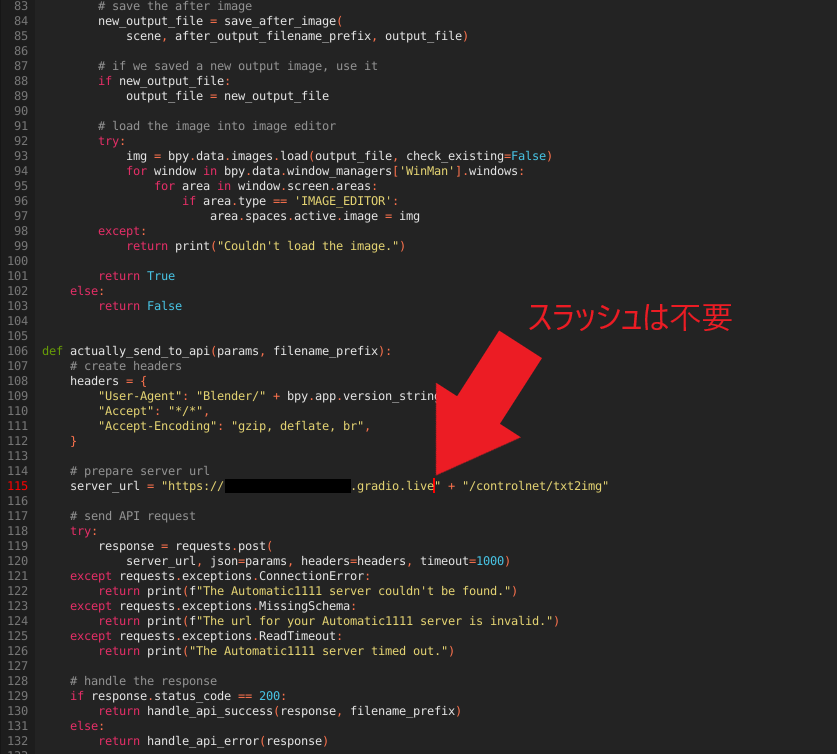
コピーした URL を server_url に代入しましょう。
上記の手順で作業した場合、server_url は
115行目(元のスクリプト demo.py では 107 行目)にあるはずです。
ペーストしたら、末尾のスラッシュを削除します。

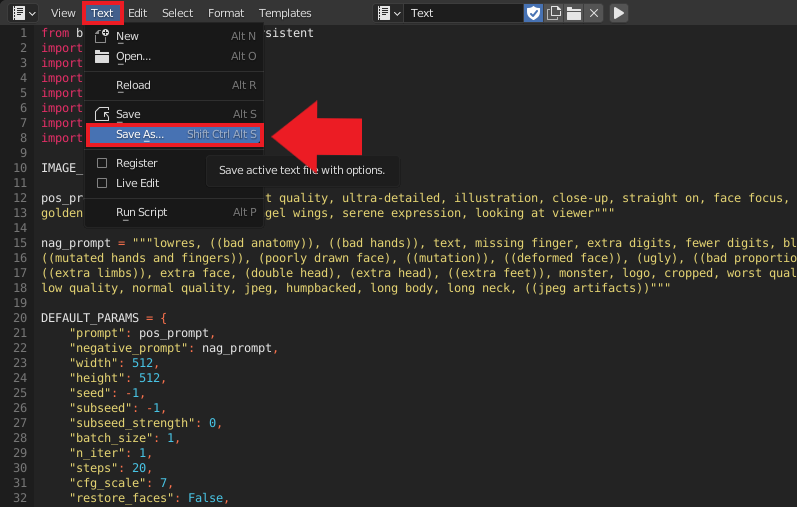
ここで一旦このスクリプトを保存しましょう。
下図のように Text から Save As… を選択することで任意の場所に保存できます。

スクリプトの実行
Colab上の ControlNet に接続できないなどのエラーが把握できるように、
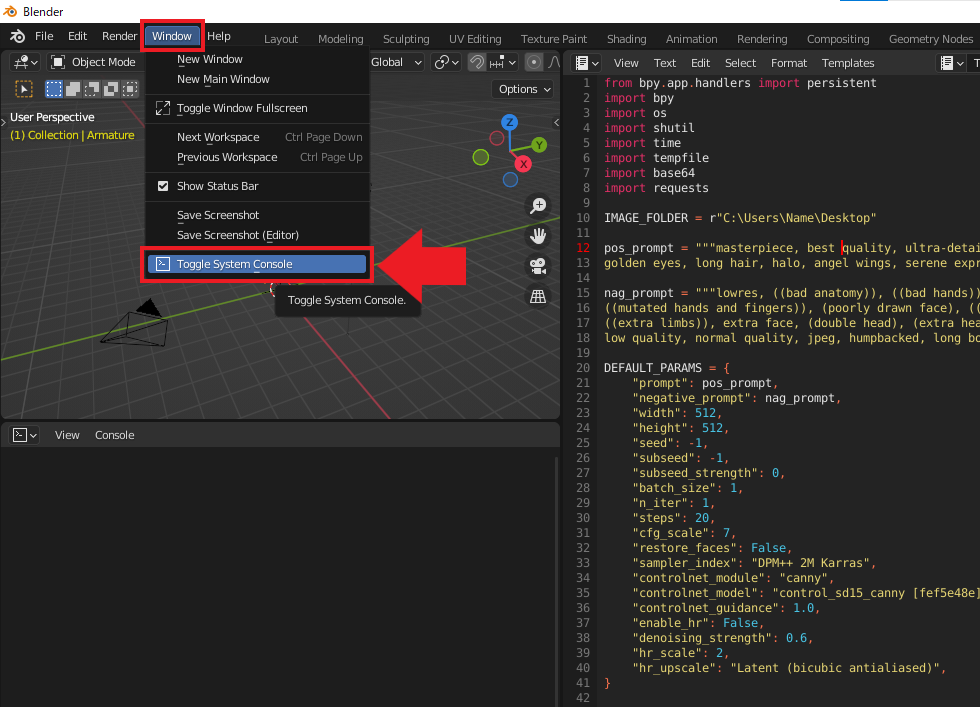
System Console を開きます。
下図のように Blender Menu の Window から Toggle System Console を選択します。

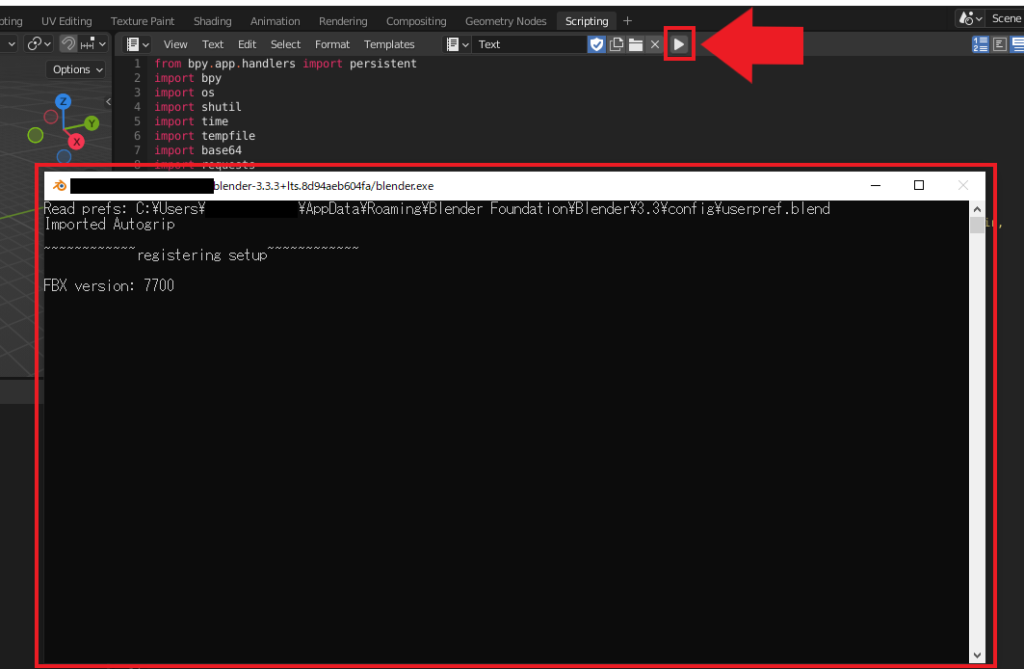
すると下図のような黒い画面が新規タブとして出現するので、
見やすい位置に移動させましょう。
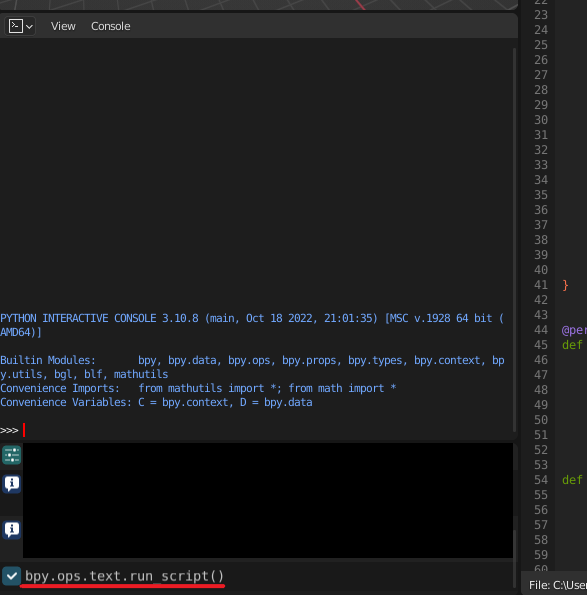
ここまでできたら作成したスクリプトを Run ボタンで実行しましょう。

スクリプトを実行すると画面左下に bpy.ops.text.run_script() と表示されるはずです。
これで下準備は終わりです。

mixamo から任意のキャラクターをダウンロード

mixamo には様々なキャラクターやアニメーションが用意されていて、
ロイヤリティフリーで使用できます。
上記ページから Sign Up for Free もしくは Log In を選択して
Adobeアカウントを作成しましょう。

ここは画面の指示に従って作成しましょう。
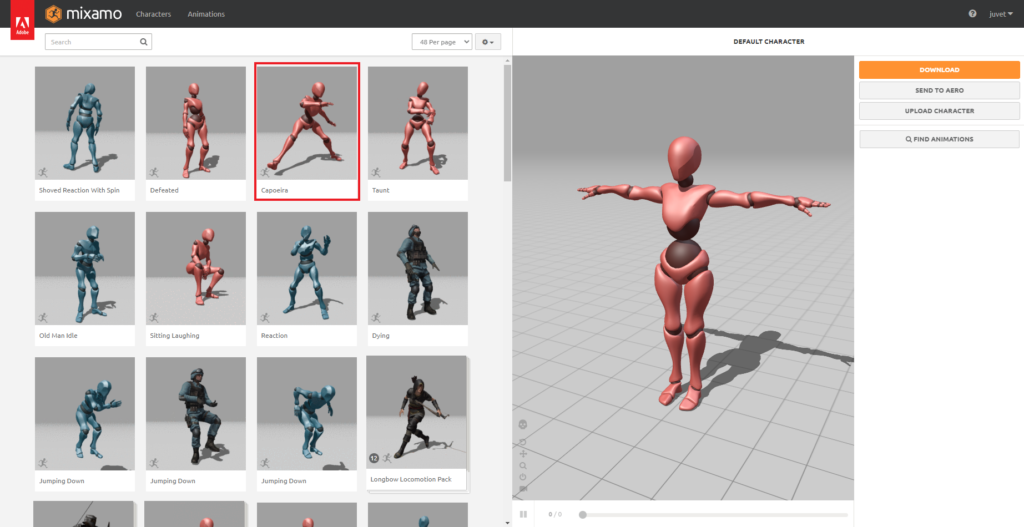
miaxamo にログインできたら、次のような画面に替わります。

画面左上の Characters と Animations から
それぞれ任意のキャラクター、アニメーションを選択できますが、
ここでは mixamo の詳細には踏み込まず、デフォルトの X Bot を使用します。
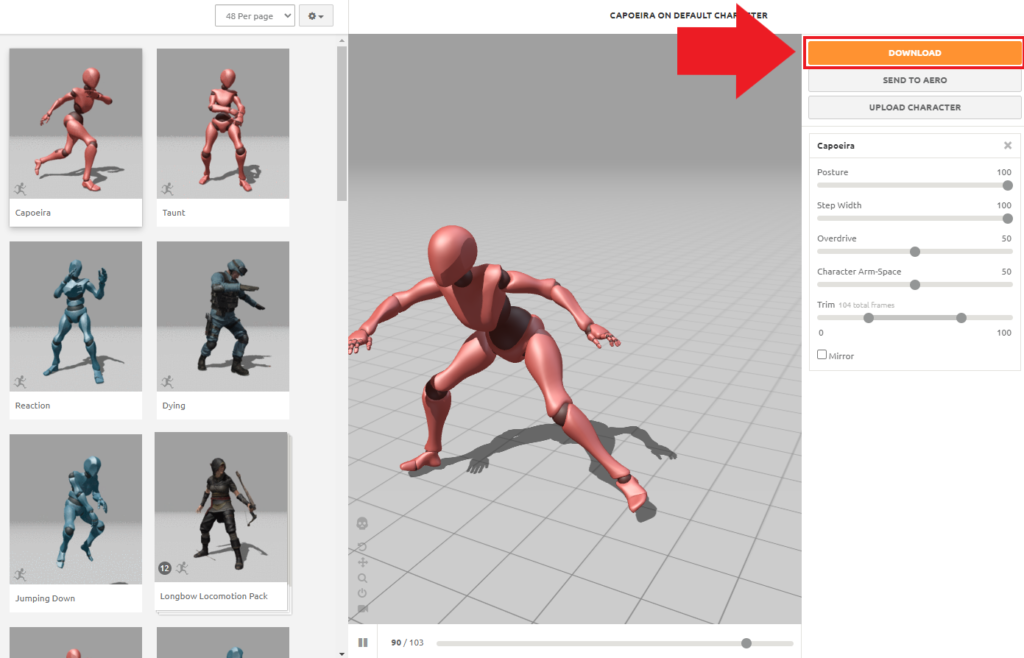
アニメーションは 上図のように Capoeira を選択して説明を進めていきます。
アニメーションを選択するとキャラクターが動き出すので、
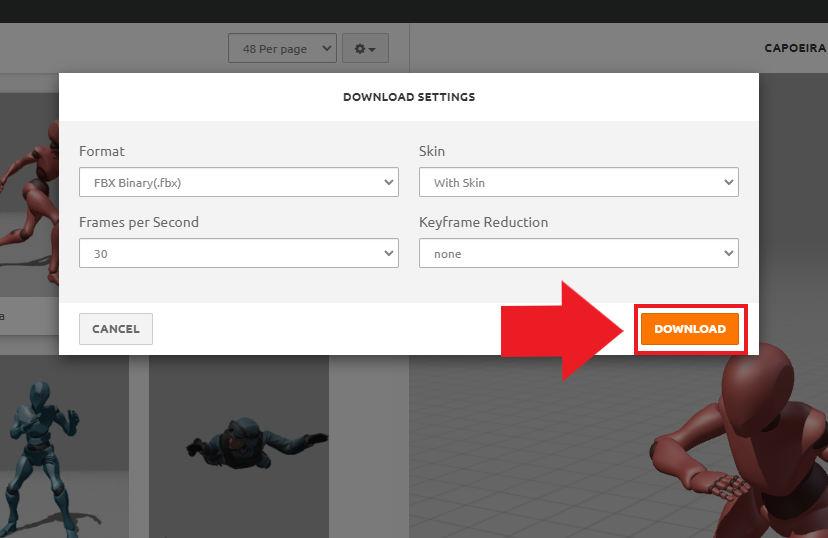
動きが確認できたら下図のように DOWNLOAD ボタンを押します。

出力形式もデフォルトのままで大丈夫だと思います。
Format は FBX Binary(.fbx) で
Skin は With Skin が選択されていることを確認して、
DOWNLOAD ボタンを押します。

今回は fbxファイルを Blender で読み込んで、
レンダリングしたものを ControlNet の入力に使用します。
Blender で外部ファイルを読み込む
ダウンロードした fbxファイルには、
アニメーション付きのキャラクターが入っているので、
そのデータを Blender で読み込んでみましょう。
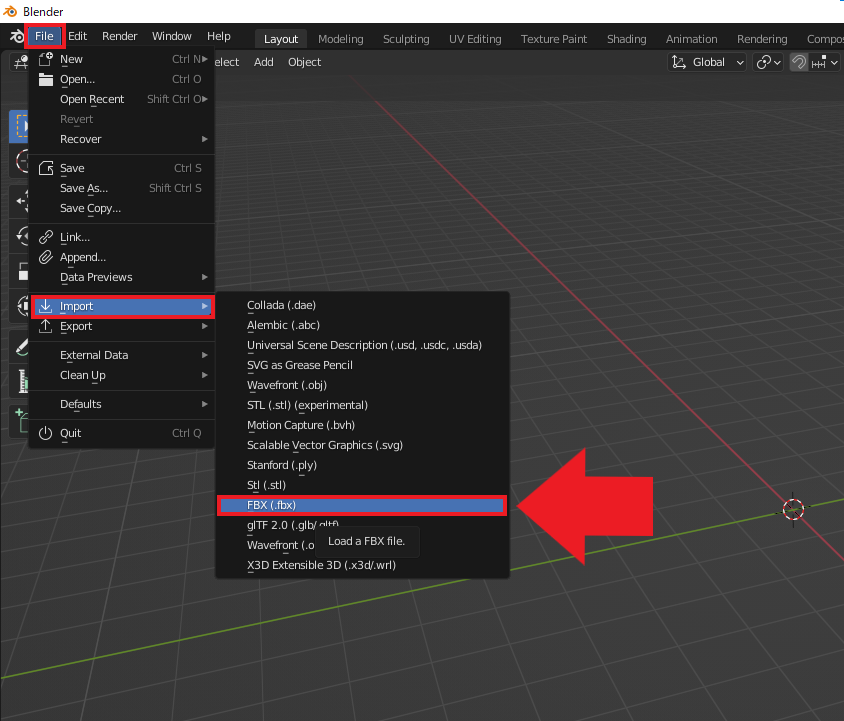
下図のように Blender Menu から Import を選択し、
FBX (.fbx)を選択することで PC内の fbxファイルを読み込めます。

アニメーションの再生
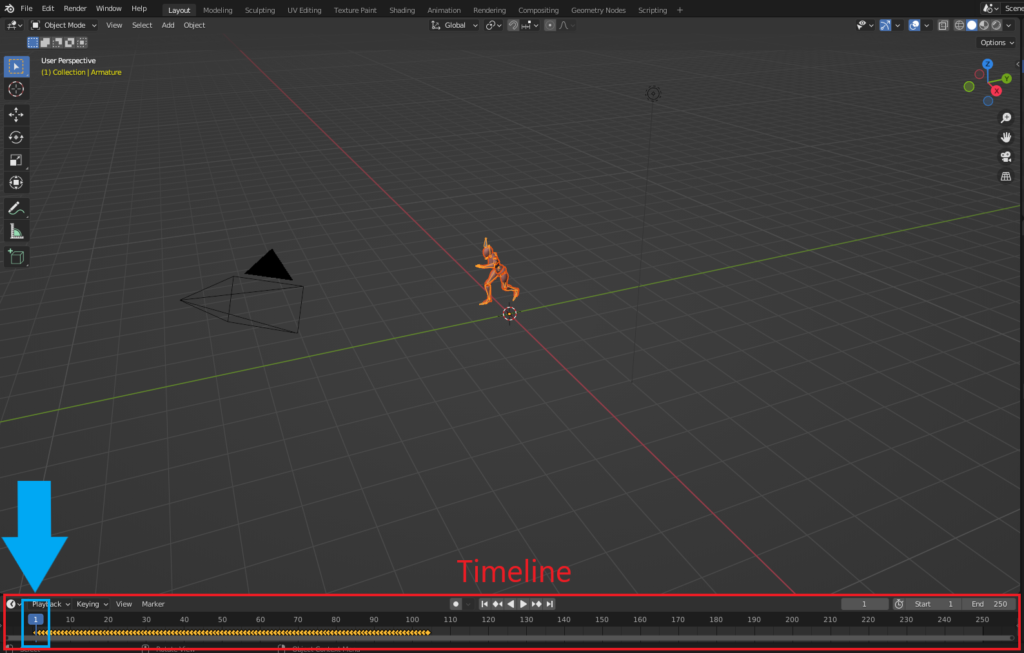
fbxファイルを読み込んだら、キャラクターが 3D Viewport の中心に出現するはずです。
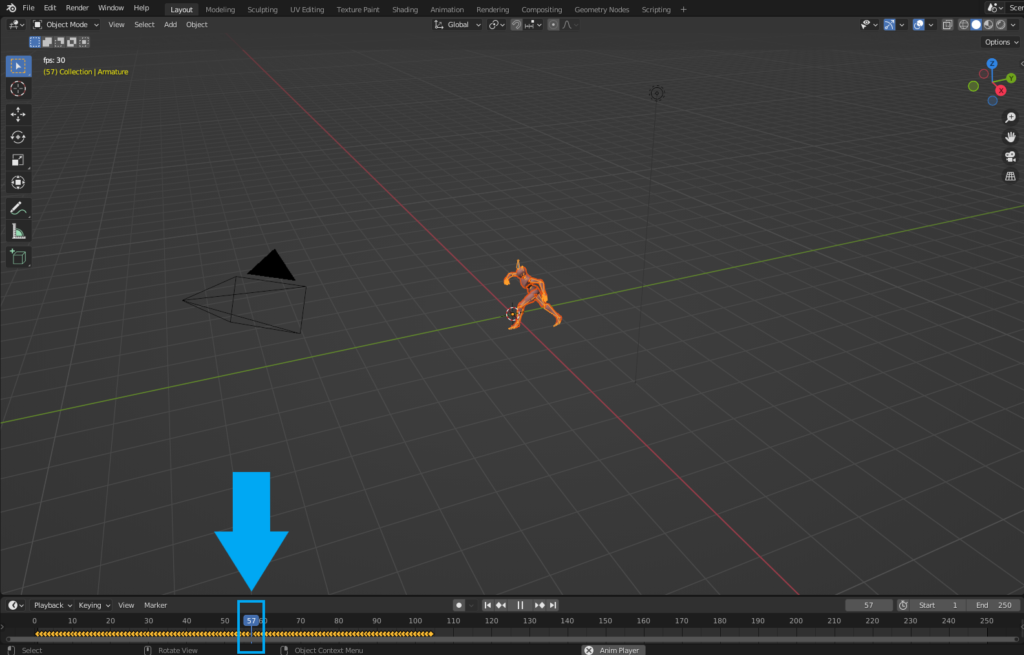
ここで画面下の Timeline(タイムライン)について説明します。
左にある Playhead(プレイヘッド)は現在のフレームを示していて、
アニメーションを再生(時間が経過)すると右に移動していきます。

アニメーションの再生・一時停止は space キーで行います。

またアニメーションを停止した状態で、
キーボードの方向キー(左右)で1フレームごとにアニメーションを確認することもできます。
ここで好きなポーズを選んで一時停止させましょう。
レンダリングと ControlNet の実行
前回説明した通り、レンダリングを行うにはキーボードの F12 キーを押します。
下図のように新規タブが出現するので、タブを見やすい大きさに変更しましょう。

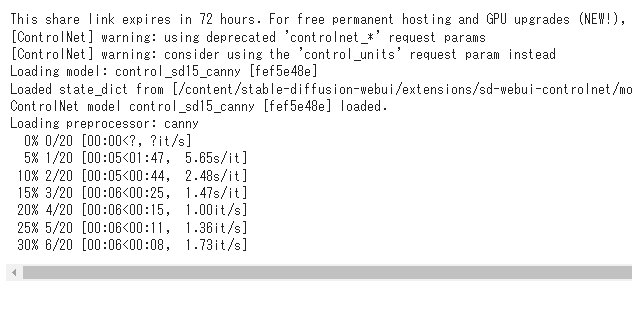
ここで Colabと上手く接続できれば下図のように
ControlNet が実行されていることが確認できると思います。
※接続できない場合の対処法は後述。

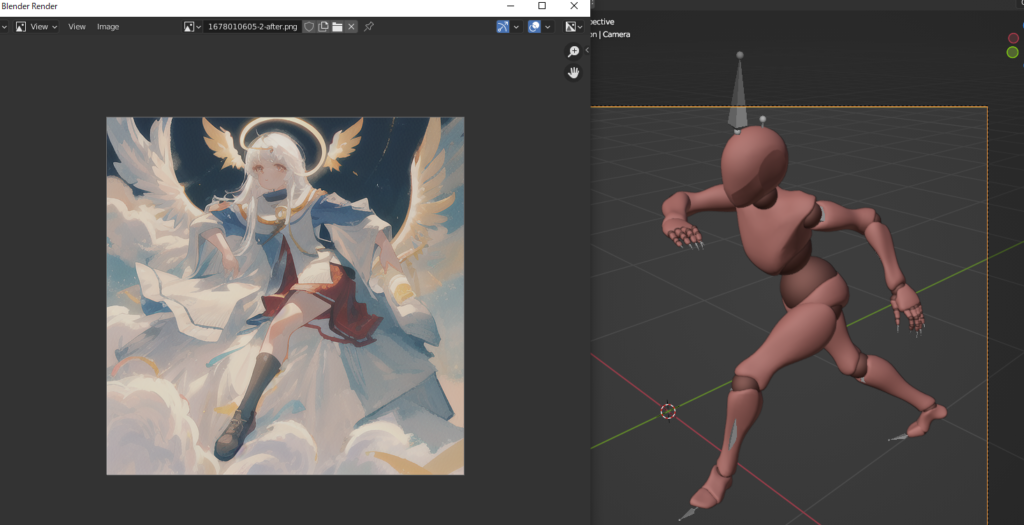
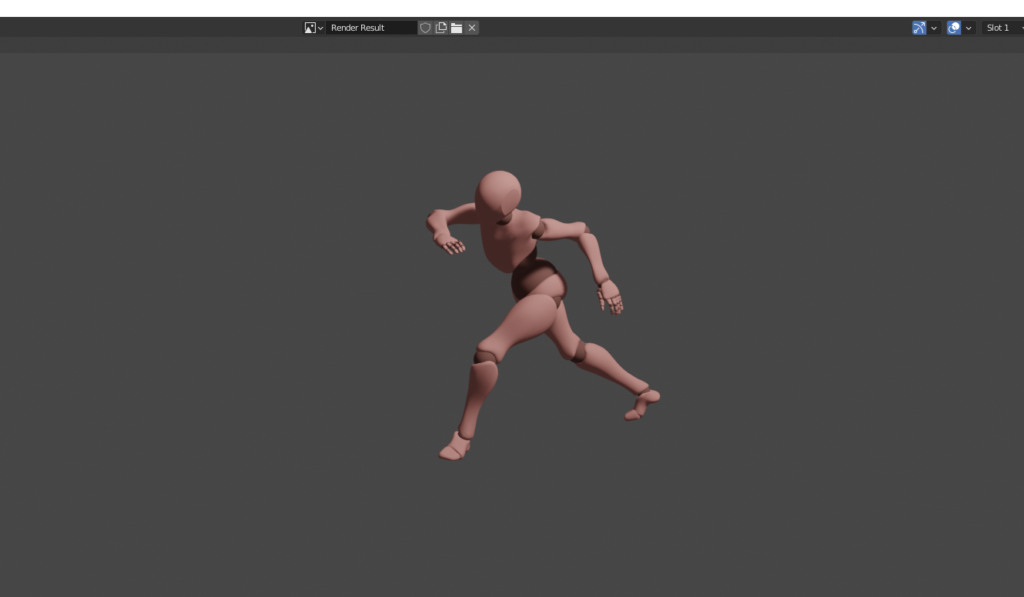
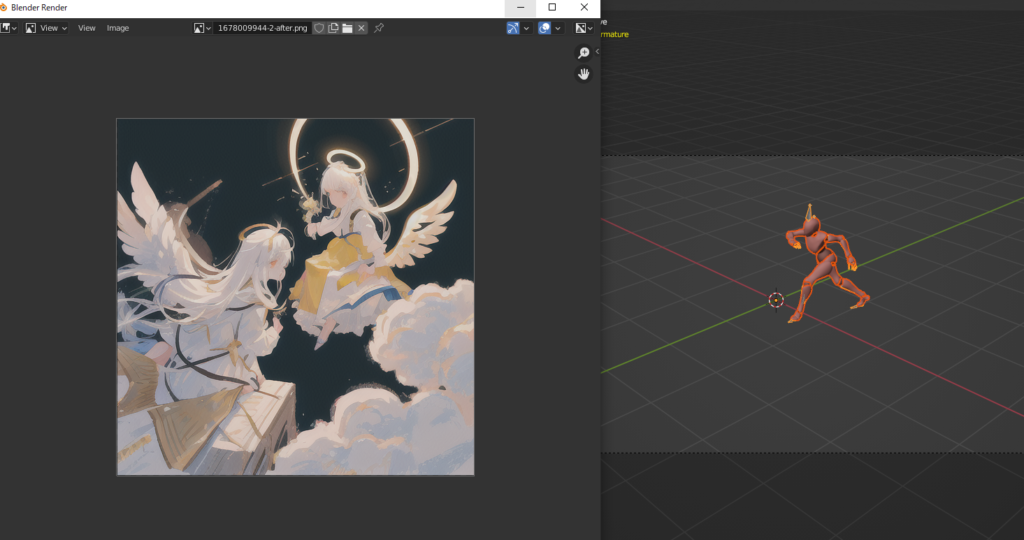
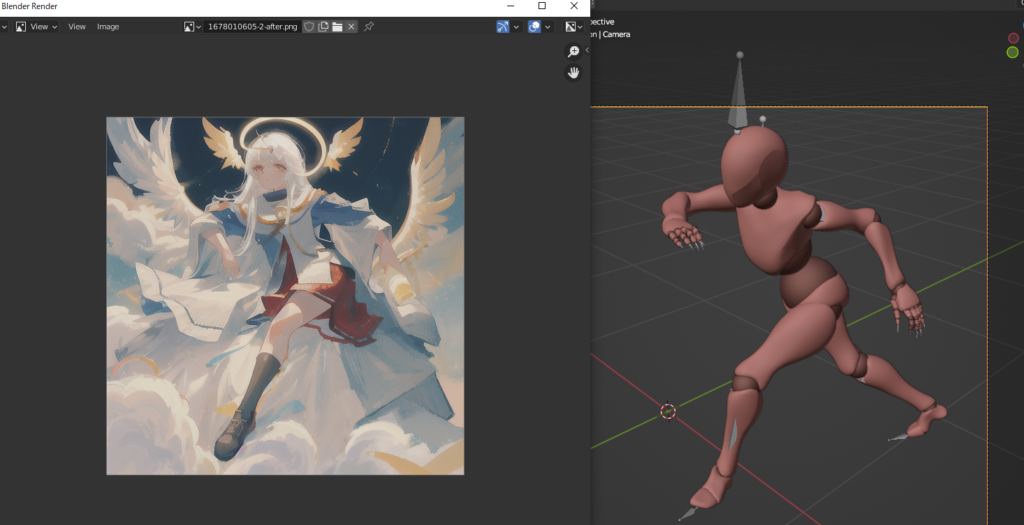
しばらく待つと下図のように Blender のレンダリング結果が
ControlNet の出力と入れ替わるはずです。
この画像は先ほど設定した IMAGE_FOLDER で指定したパスに保存されます。
基本的な手順はこれで完了ですが、
キャラクターがカメラから遠いせいか、思ったような結果が得られていません。
この調整に関しては後述します。

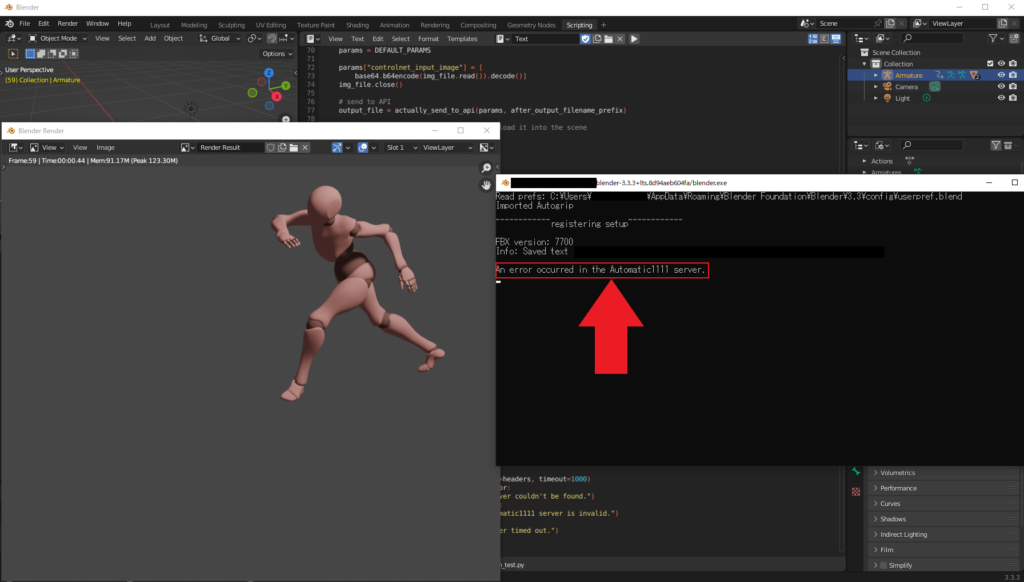
先ほどのレンダリングの結果が変わらないという場合は System Console を見てみましょう。
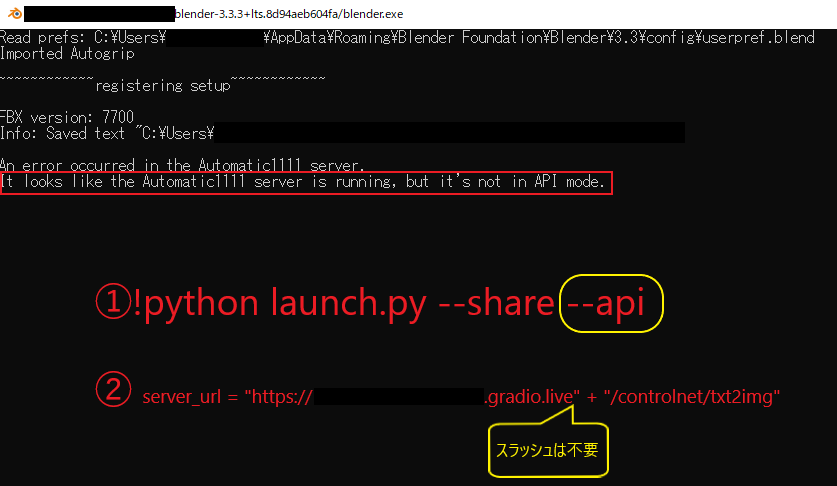
An error occurred in the Automatic1111 server.このように接続が上手くできないこともあります。
こういう場合は再度 F12 キーでレンダリングして同じ出力が出てくるか確かめましょう。
後述する api 引数や server_url の確認も忘れないようにしてください。

続いて、以下のように API モードが有効になっていないという例外が発生した場合、
引数の –api をつけ忘れていないか、server_url が正しいか、
この2つを確認しましょう。
It looks like the Automatic1111 server is running, but it's not in API mode.
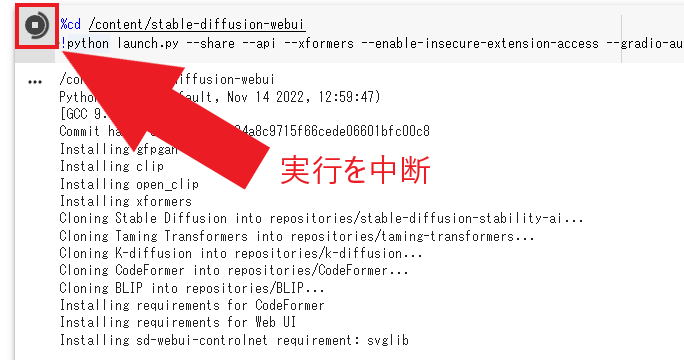
ここまで確認して、手順が間違っていないのに接続に失敗してしまう場合は
下図のように ControlNet の実行を一度中断させ、再度実行してみましょう。

ひとまず確認できたエラーはこのくらいですが、
他にもあれば JUVET にお知らせください。できる限り対応します。
カメラ視点を変更する
最後にカメラの調整について解説します。
まずは ControlNet の入力には1:1の画像を使用したいので、
画像の解像度を変更します。
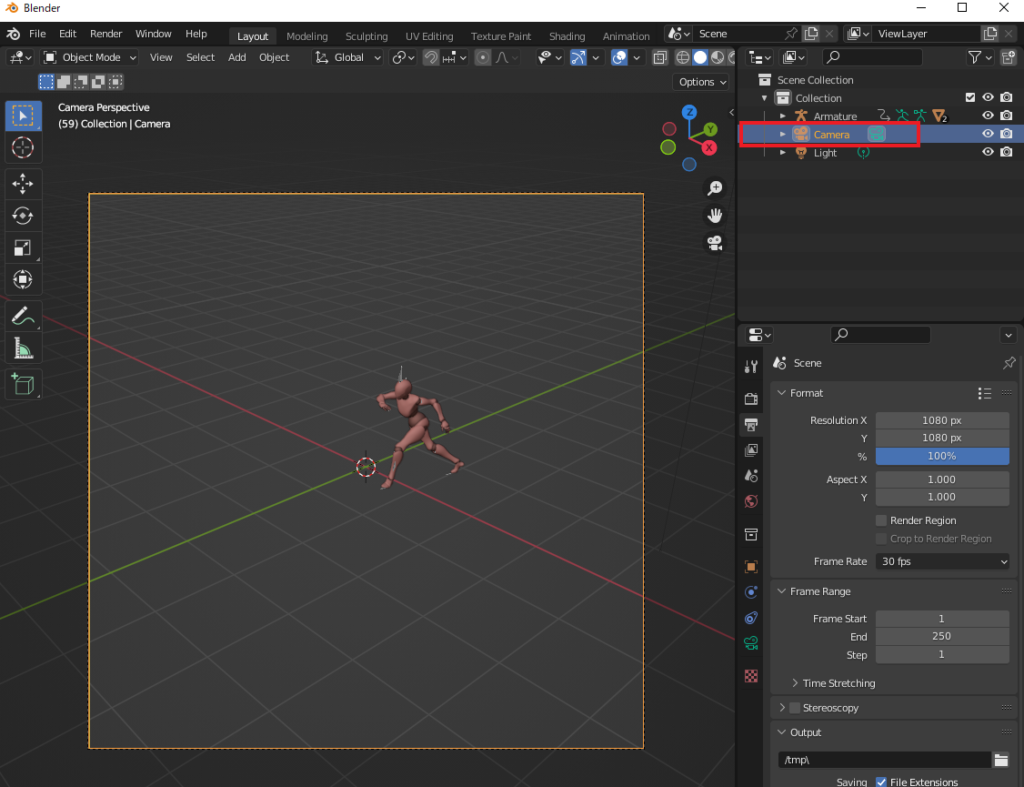
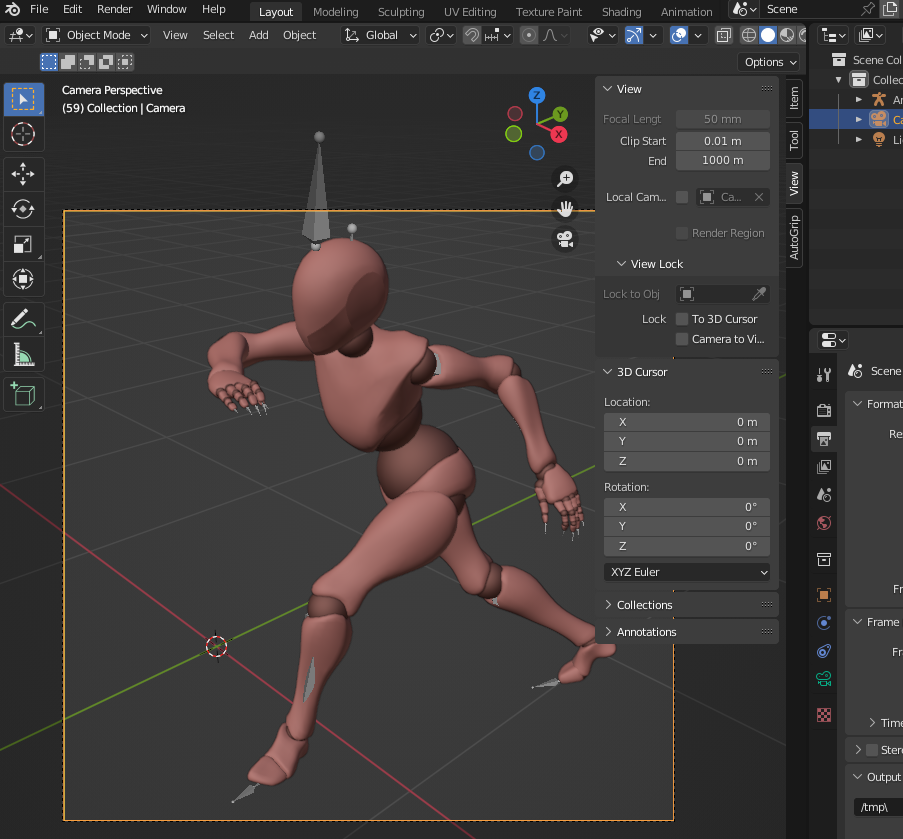
変更が確認できるように、カメラ視点(テンキー0)に切り替えましょう。
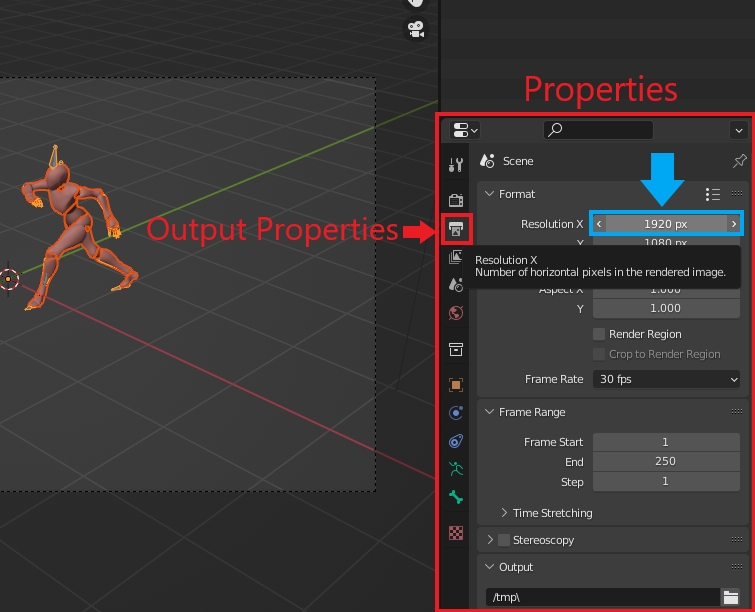
下図のように Properties(プロパティパネル)の
Output Properties(出力設定)から Resolution X(画像の幅)を
1920px から 1080px に変更します。

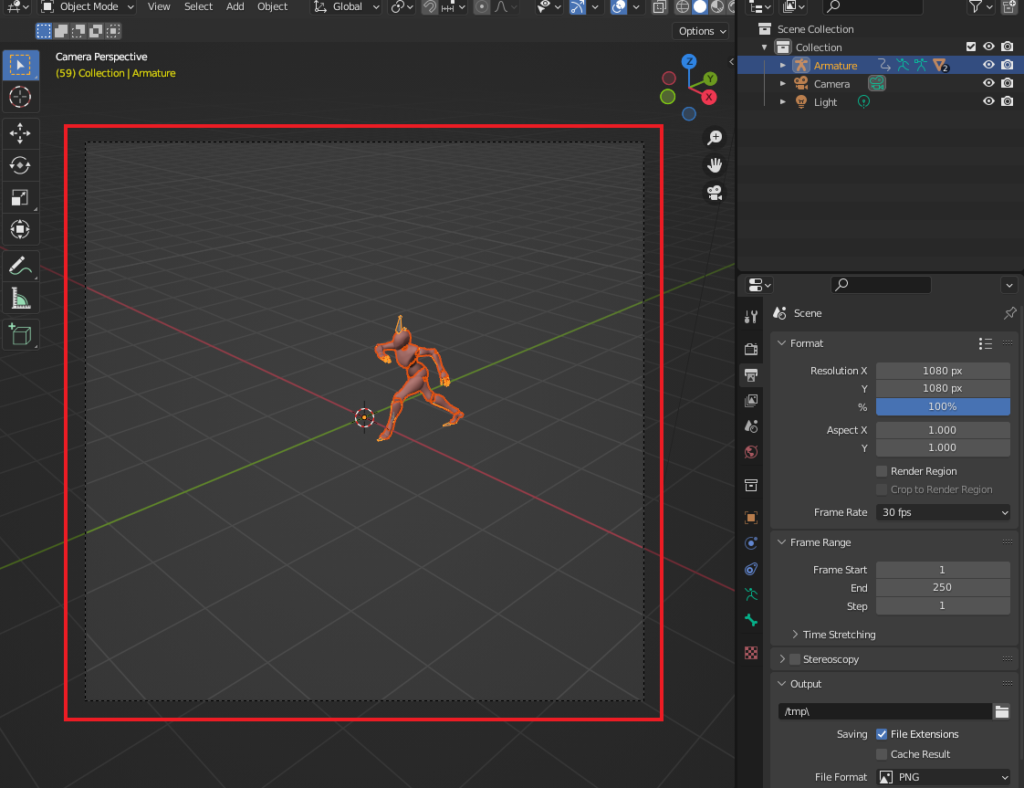
画像幅を変更して下図のようにカメラの撮影範囲が正方形になっていれば大丈夫です。

続いて、アウトライナー(前回解説)からカメラを選択します。

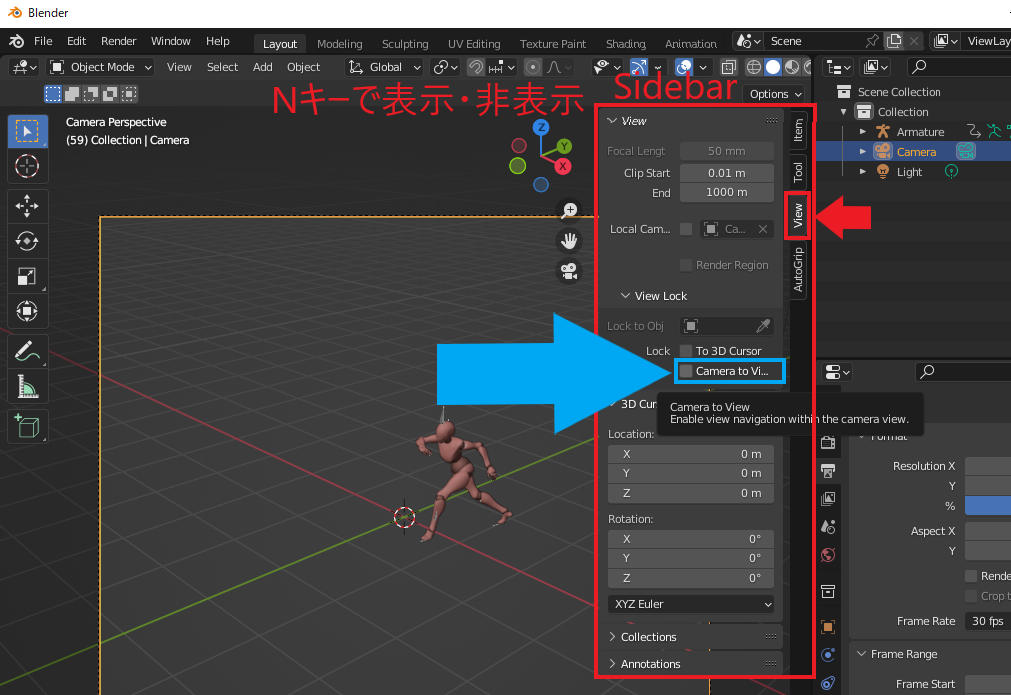
この状態で Nキーを押します。
すると下図のように Sidebar(サイドバー)が表示されるので、
その中の Viewタブから Camera to View にチェックを入れましょう。
これをチェックすることで、
今のカメラ視点を保ったままカメラを移動させることができるようになります。

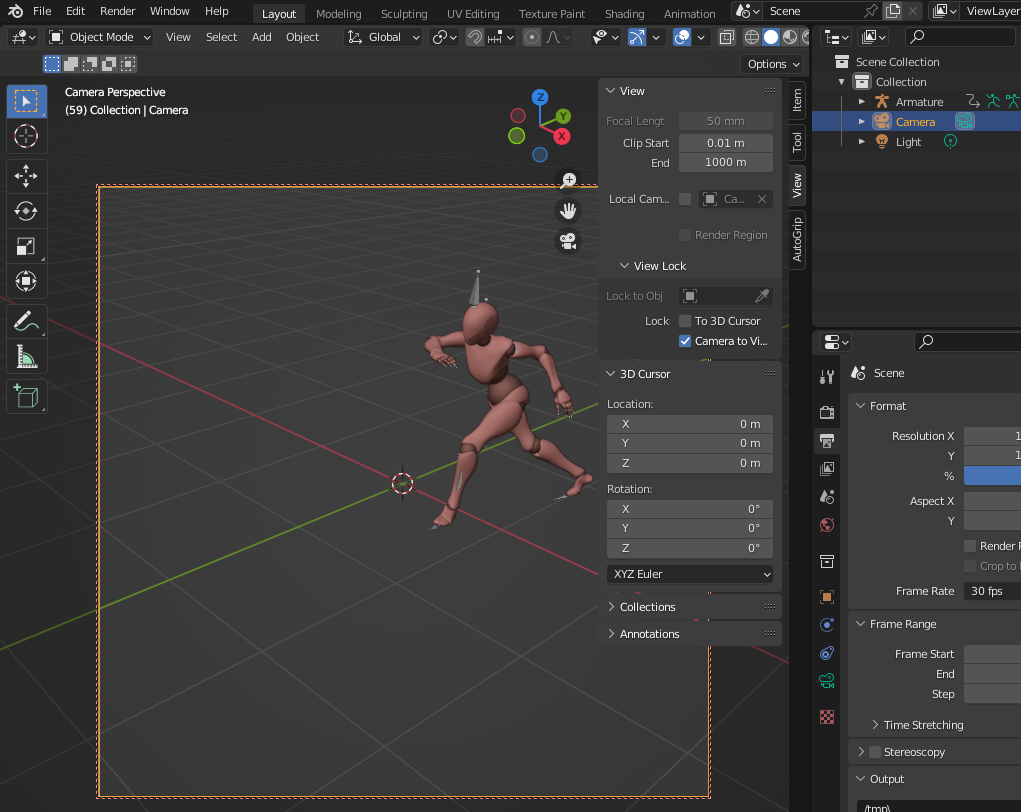
それでは、先ほどのレンダリングではキャラクターとカメラの距離が遠かったので、
近くなるように調整します。
マウスホイールを上(マウスによっては下)に転がしましょう。
下図のようにキャラクターが大きく見えてればオーケーです。

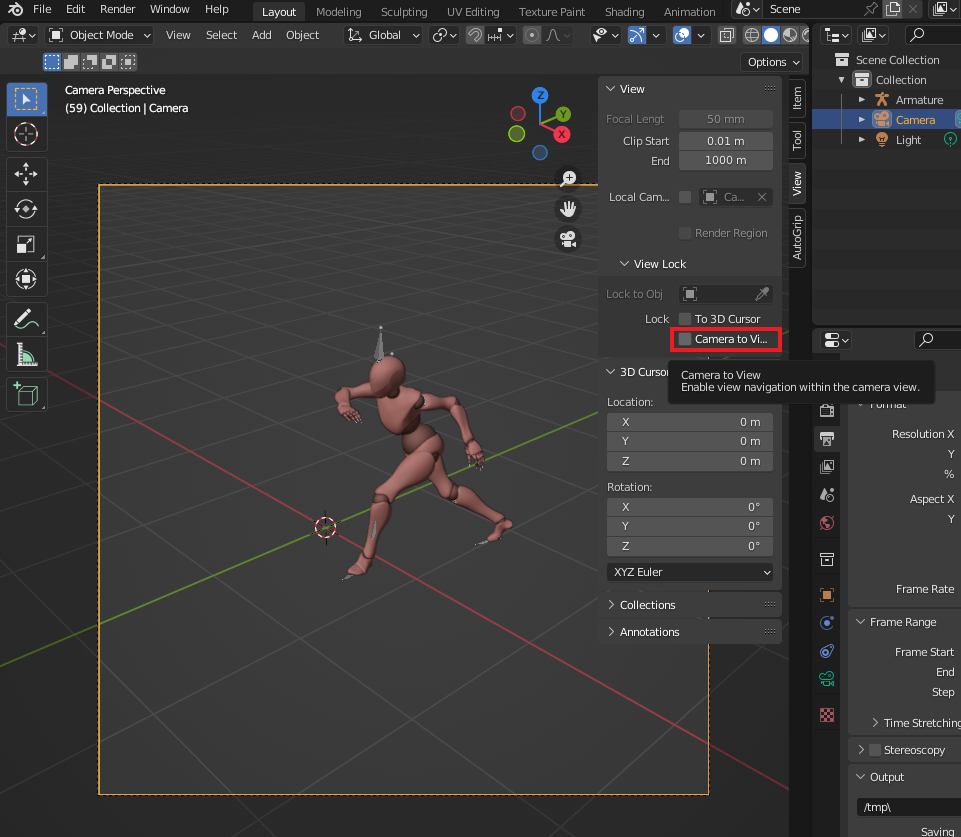
次はキャラクターが画像の中心に映るようにしたいので、
shift + マウスホイールをクリックした状態でマウス(カメラ)を少し右上に移動させます。
下図のようにカメラの向きを決めたら、Camera to View のチェックを外しましょう。
これをチェックしたままだと、マウスを動かすたびにカメラも動いてしまい、嫌になると思います。

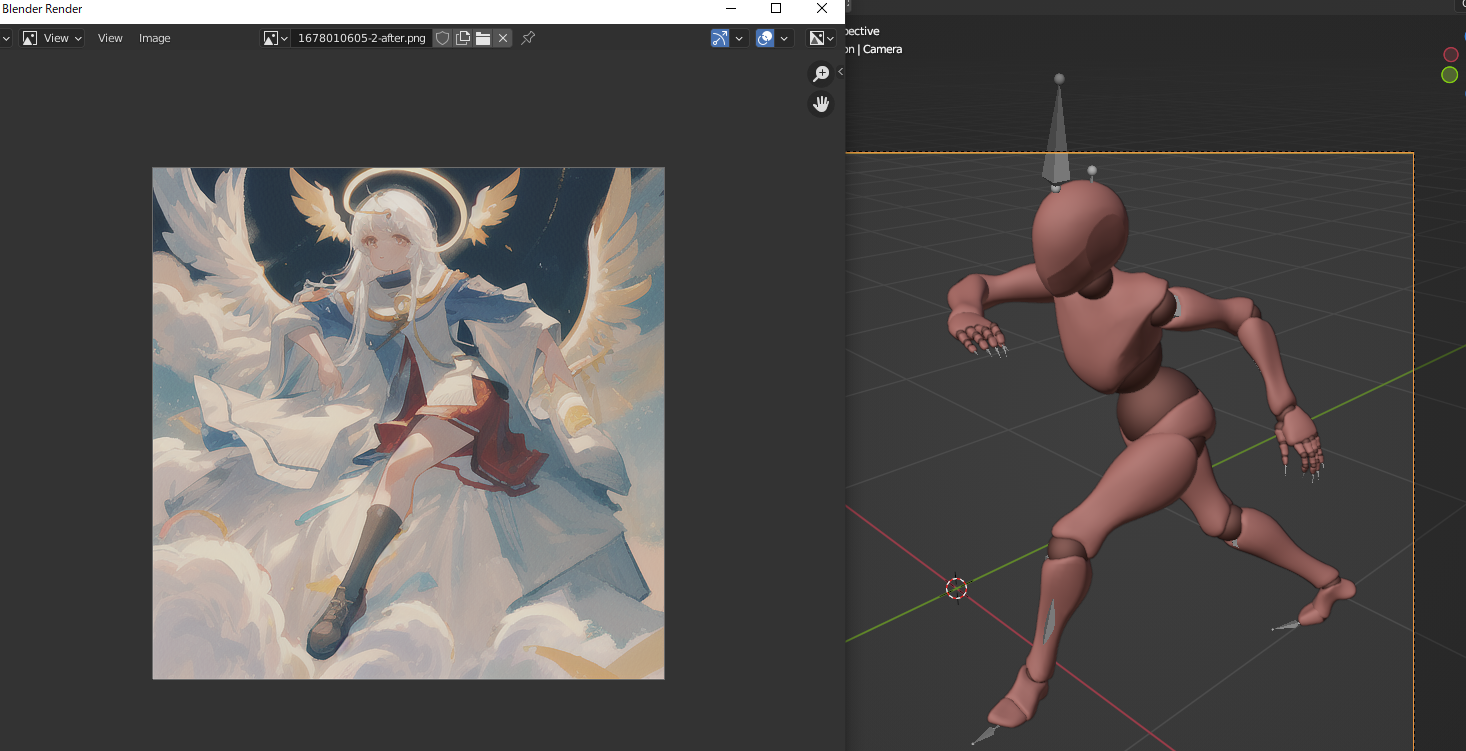
私の場合、最終的には下図のようにキャラクターが大きく映るようなアングルを選びました。
(これぐらい近づけないといい感じの画像が出力されませんでした泣)

この状態で改めて F12キーでレンダリングすると、
Colab上の ControlNet がそれっぽい画像が生成してくれるはずです。

まとめ
今回は Web UI をサーバーとして使い、Blender から、ControlNet を呼び出しました。
ここでは キャラクターを自分で動かさないで、
mixamo のアニメーションに限定してレンダリングを行いましたが、
このあたりに需要があればまた解説します。
(いつか解説動画も出してみたい…!)
参考
今回の例のように Python を使うことで Blender内でより高度なことができるようになります。
ControlNet をBlender内から呼び出すという使い方もその一例にすぎません。
こちらでは Python の基本を解説しています(無料です)。
※ブラウザ上でPythonプログラミングを実践しながら学べます。
あとフォロワー0なのでフォローしてもらえると嬉しいです泣








コメント