最近話題の ControlNet を Colab で動かします。



Colabの導入方法はこちらで解説しました。
GPUの設定

最初にGPU(AIの処理に必要)の設定を行います。
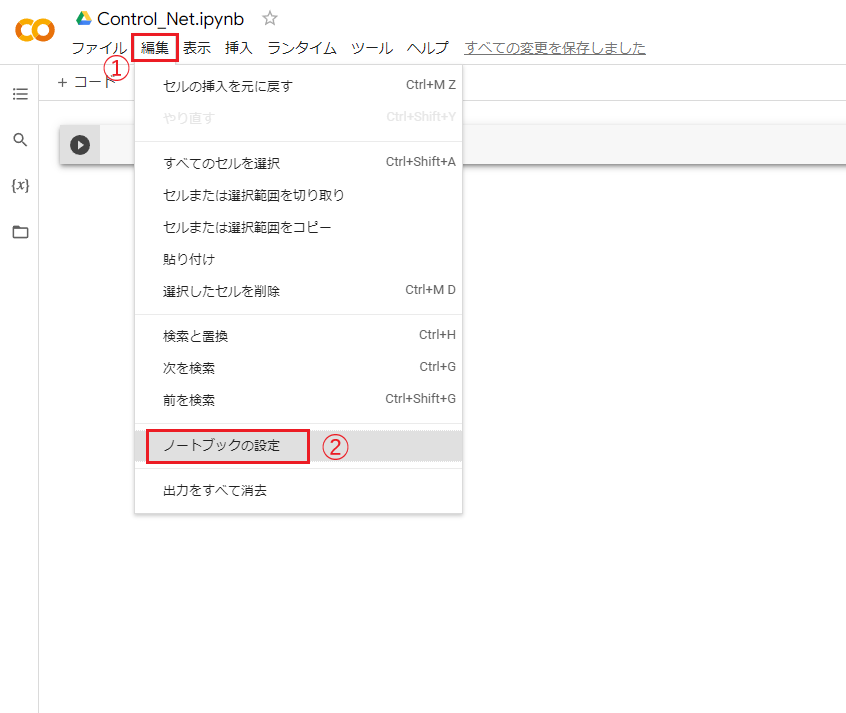
ドライブ上で開きたいノートブックをクリックしましょう。
Colabノートブックを開いて「編集」タブからノートブックの設定をクリックします。
※前回の解説をベースに説明しています。
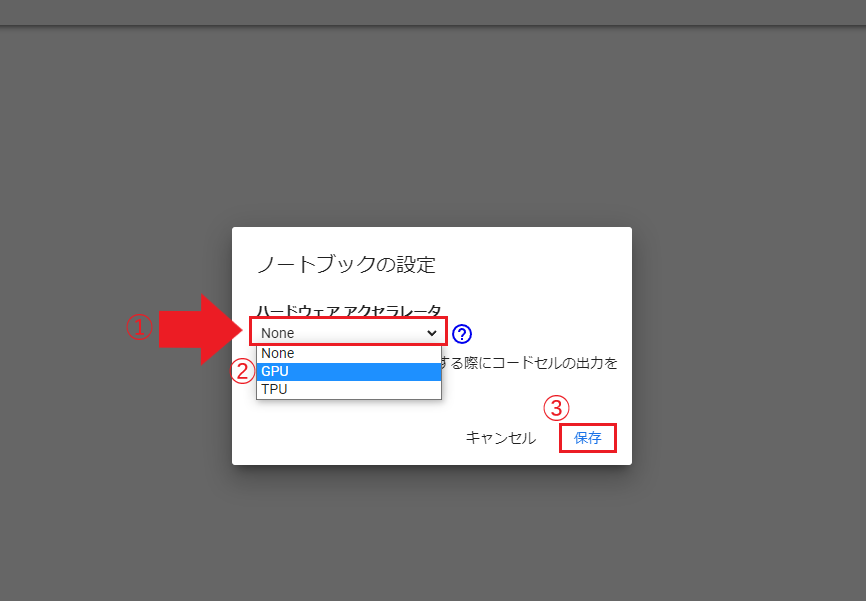
ノートブックの設定をクリックすると、ポップアップ画面が出現するので、
プルダウンをクリックし、None から GPU に変更し、保存をクリックします。

これで、下準備は完了です。
Githubとは

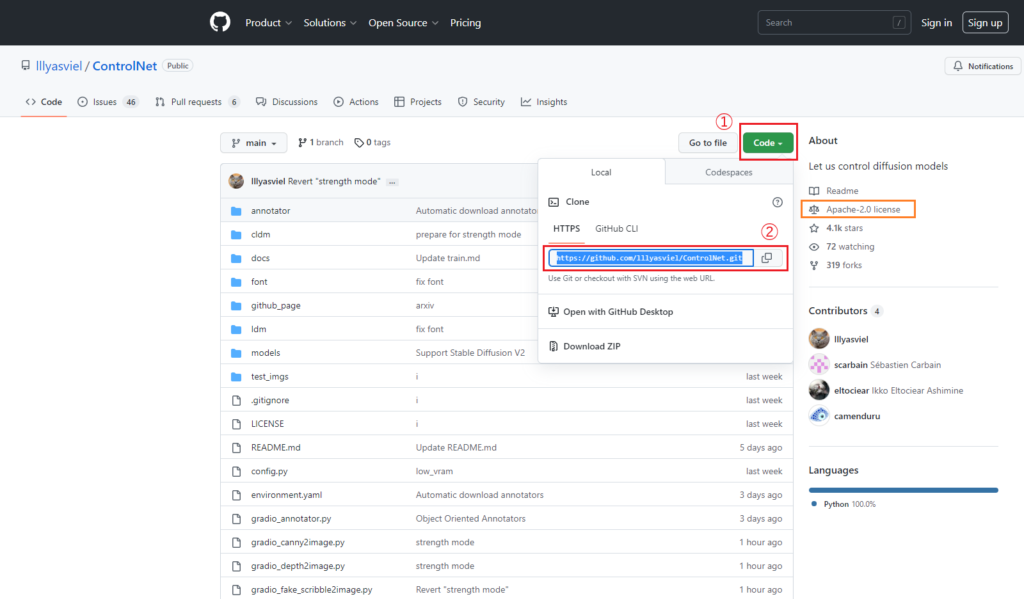
続いてControlNetのページにアクセスして、ソースコードのURLを取得します。
初めての方のために解説しますと、
こちらはGithubというサイトで、世界中のソースコードを管理しているプラットフォームです。
ソースコードの管理というのは簡単にいうと、バージョンを管理する機能のことで、
たとえば、バグなどが見つかった場合に、
Githubを通じて過去のバージョンに戻すこともできれば、
アップデート後のソースコードを反映することもできるので便利なシステムとなっています。
早い話、多くの人がGithubにソースコードをアップロードしているので、
そこにアクセスして必要なプログラムをダウンロードしようというのが今回の目的になります。
ここで注意しないといけないのが、ライセンスです。
ライセンスとは、そのソースコードを使用する際に守るべきルールのことで、
ダウンロードする以上はそのルールがあなたにも適用されるということです。
今回使用する ControlNet は上図の右側にもあるようにように Apache-2.0 license のようです。
ライセンスを確認した上でご利用ください。
Githubからソースコードをダウンロードするときの手順(前半)は次の通りです。
- 緑色のボタン「Code」をクリック
- URLをコピー
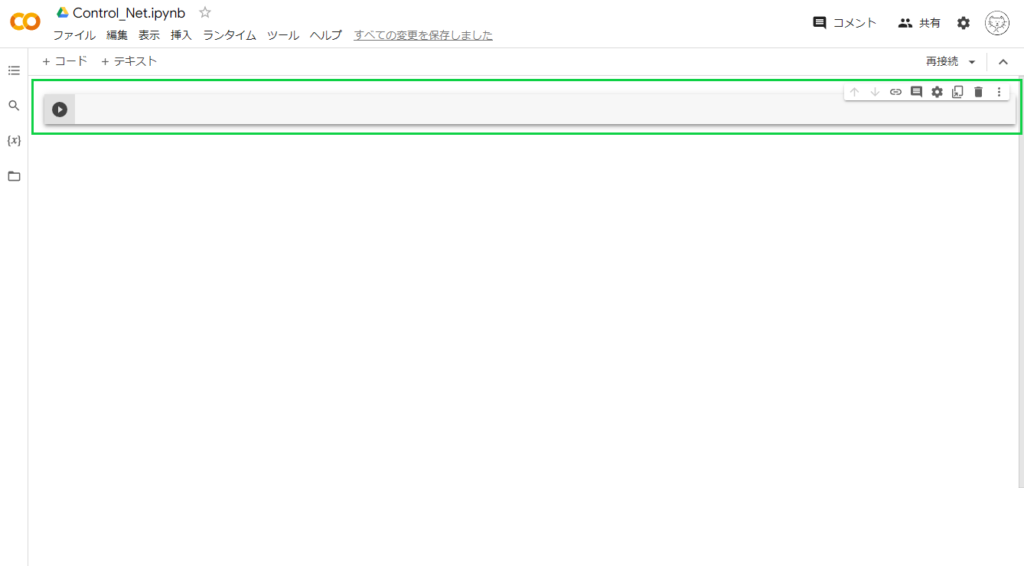
下図のように何も書かれていない枠がありますが、これはセルといって、
プログラムを書くためのスペースになります。

先ほどコピーしたURLをここにペーストしましょう。
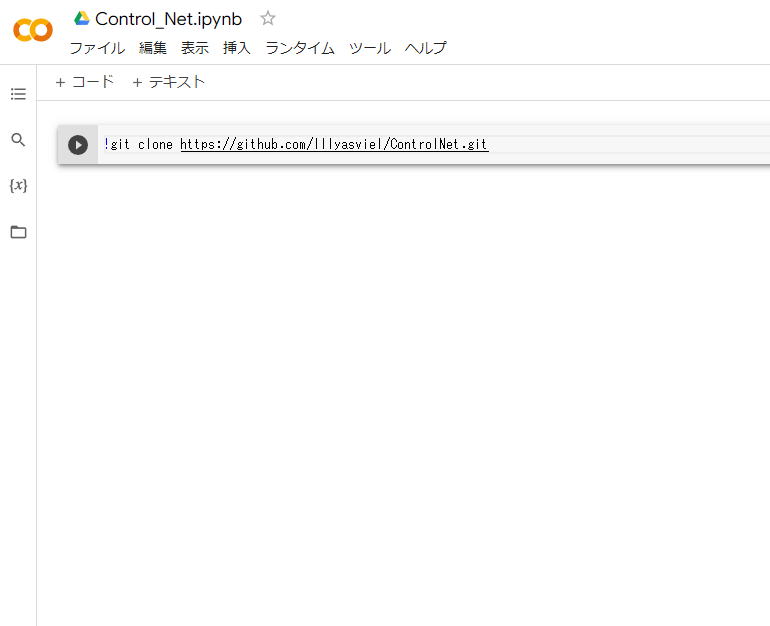
Githubからソースコードをダウンロードするときの手順(後半)は次の通りです。
- コピーしたURLをColabノートブックにペースト
- !git clone URL と書く
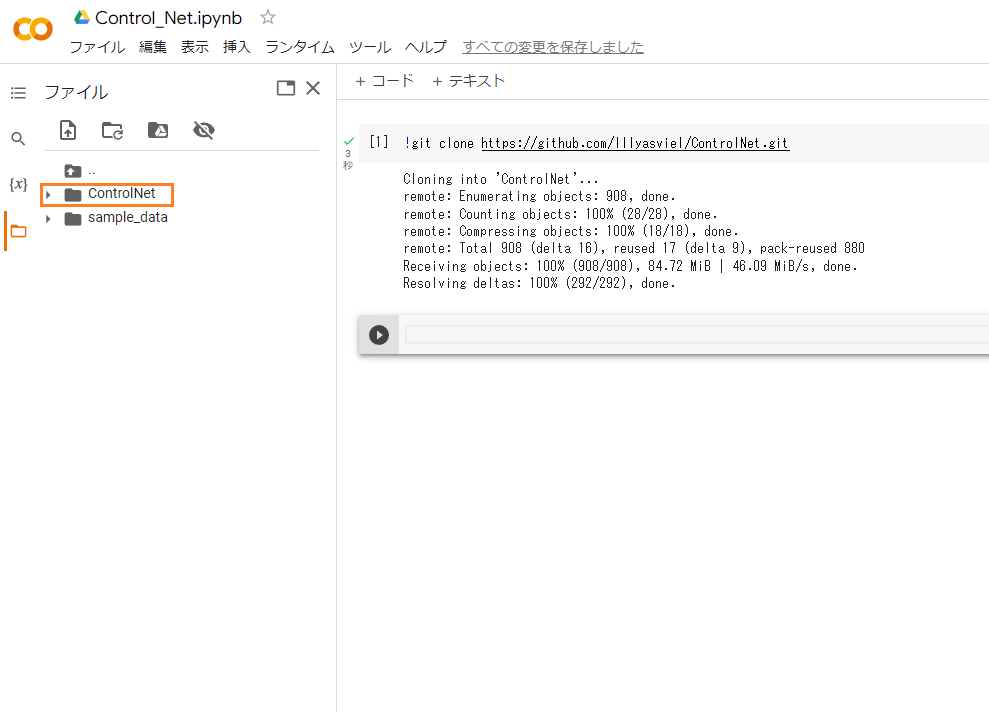
!git clone https://github.com/lllyasviel/ControlNet.git
この時点ではまだダウンロードできないけれど、
ひとまず上図のようにセルに !git clone URL と書きましょう。
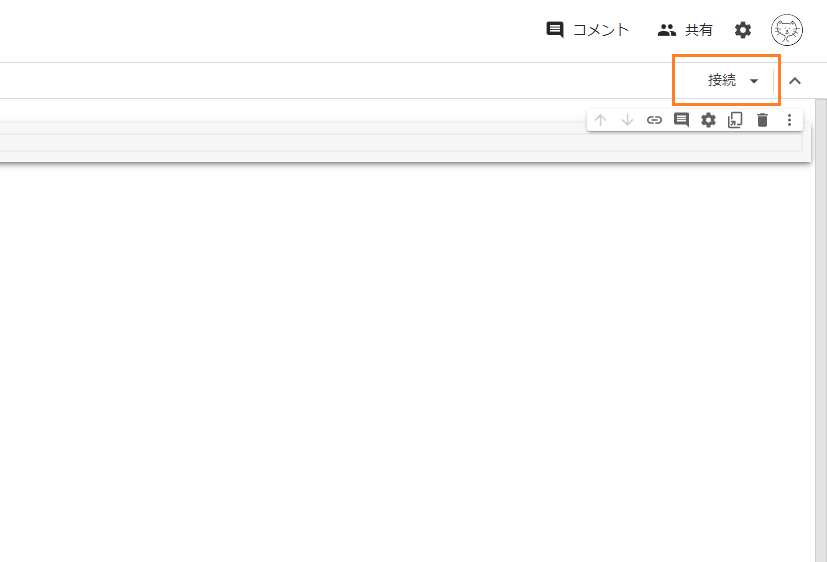
続いてノートブックを開くときに確認してほしいことがあります。
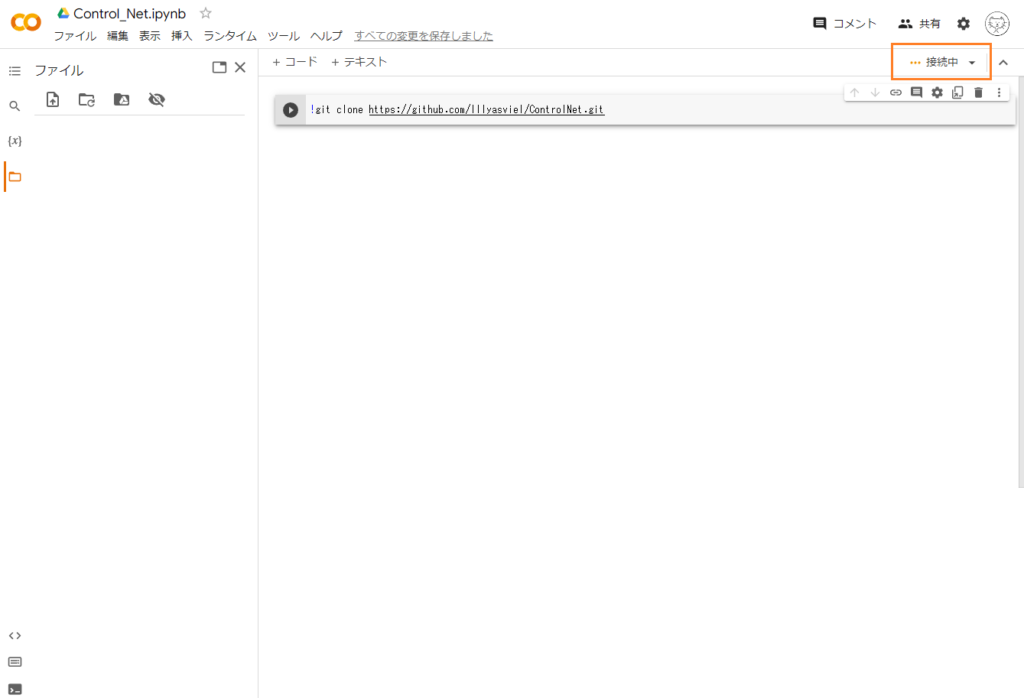
まずは画面右上の「接続」と表示された場所を見ましょう。
ここに「接続」と表示されていますが、
これは、このノートブックがまだ Googleのサーバー(=コンピュータ)につながっていないことを示しています。
つまり、この時点ではドライブ上に保存されたノートブックを開いたにすぎません。

実際にプログラミングをするためにはGoogleのサーバーに接続して、
プログラムを実行する必要があります。
Colabノートブックはそのために使います。
もっと分かりやすくいうと、Colabノートブックを使うことで、
あなたのコンピュータ(ブラウザ)から Google のコンピュータ上でプログラミングできるようになるということです。
逆に、Googleのサーバーに接続しないとプログラミングはできないということでもあります。
そのために、まずは接続を行います。
接続するには画面右側の「接続」と表示された部分をクリックしてもいいですし、
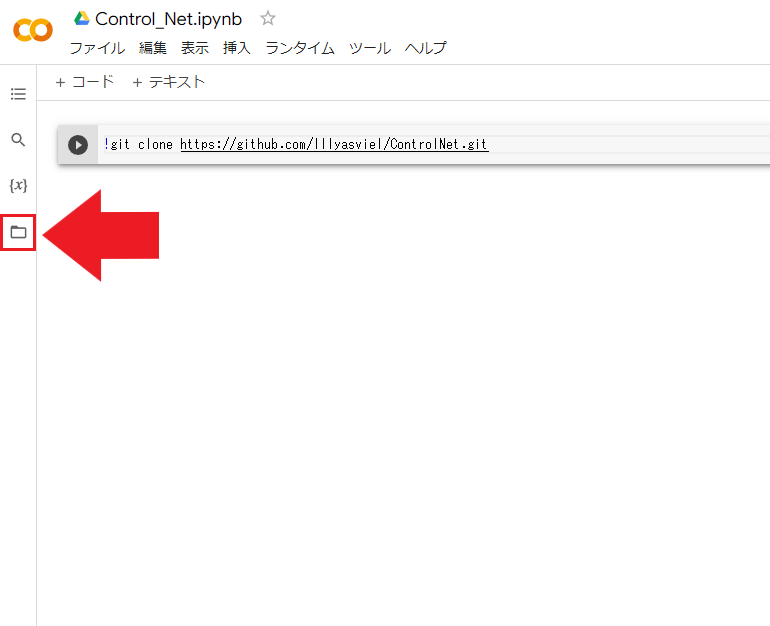
下図のように、画面左側のファイル(フォルダの形をした)アイコンをクリックしてもできます。
※ファイルアイコンの方はフォルダの階層構造が表示されるのでおすすめです。

上記の手順で接続を行うと、画面右上の接続状態が「接続中」に変わります。

しばらく待つと接続が完了します。
git clone でソースコードを取得

続いて、Githubからソースコードをダウンロードする手順ですが、
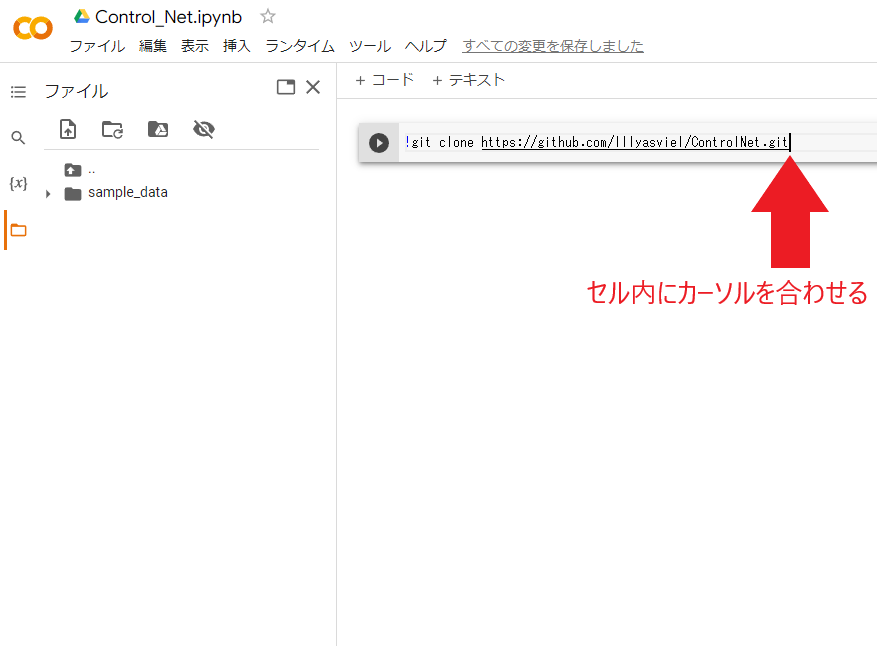
上図のように、セル内にカーソルを合わせた状態で shift + enter を押します(=実行といいます)。
ここで、更新アイコンについて説明します。
先ほどの git clone でソースコードを取得しても画面左側に何も表示されない場合は、
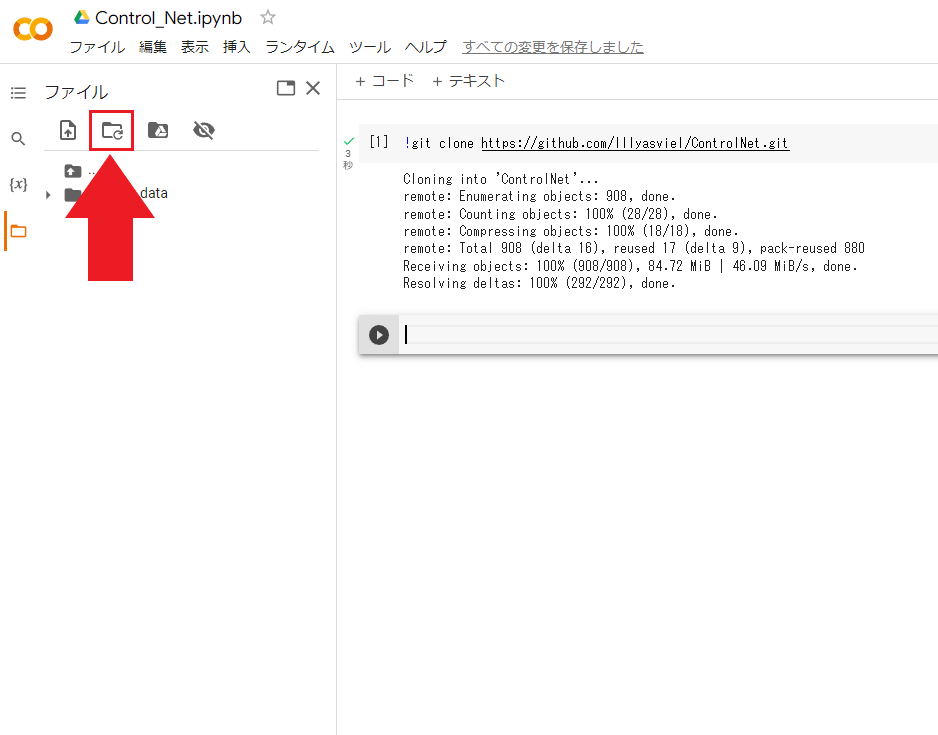
下図のように、更新アイコンをクリックしましょう。
※画面に反応がないときに使います。

取得したソースコードは下図のように、フォルダとして表示されているはずです。

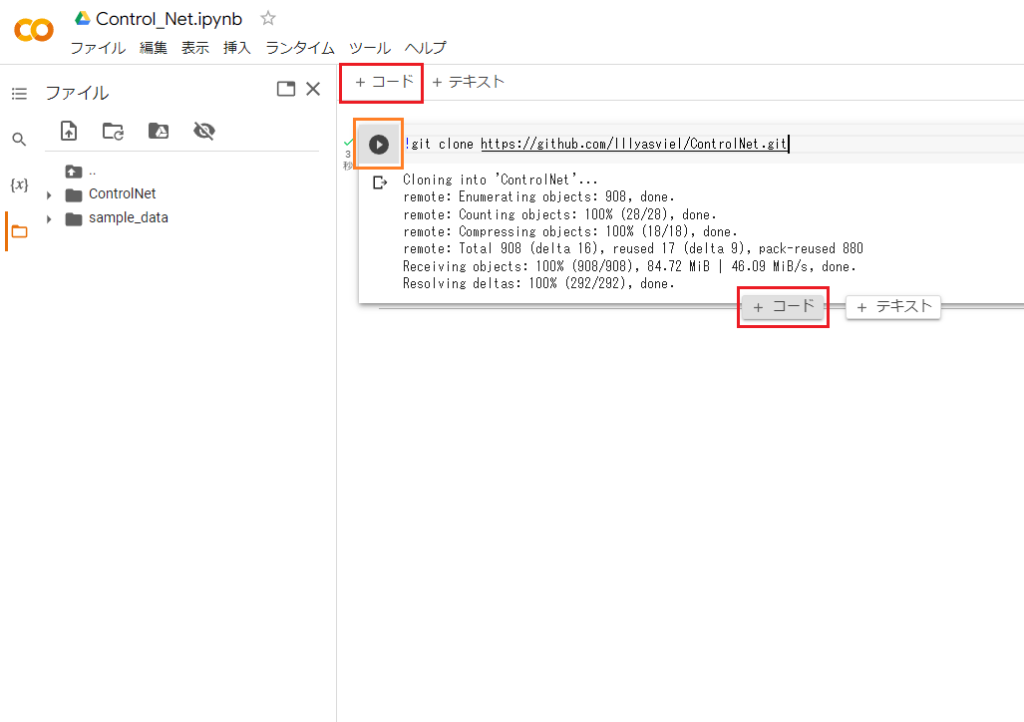
ちなみにセル内の左端にある再生ボタンを押した場合、コードの実行はできますが、
この場合は新たなセルが下に追加されませんので、
手動で「+コード」をクリックする必要があります。
※セルの中央の下側にカーソルを合わせると、「+コード」が出現します。

ワーキングディレクトリとは

ここで、作業場所(=ワーキングディレクトリ)について少しお話します。
ディレクトリとはフォルダのことだとお考え下さい。
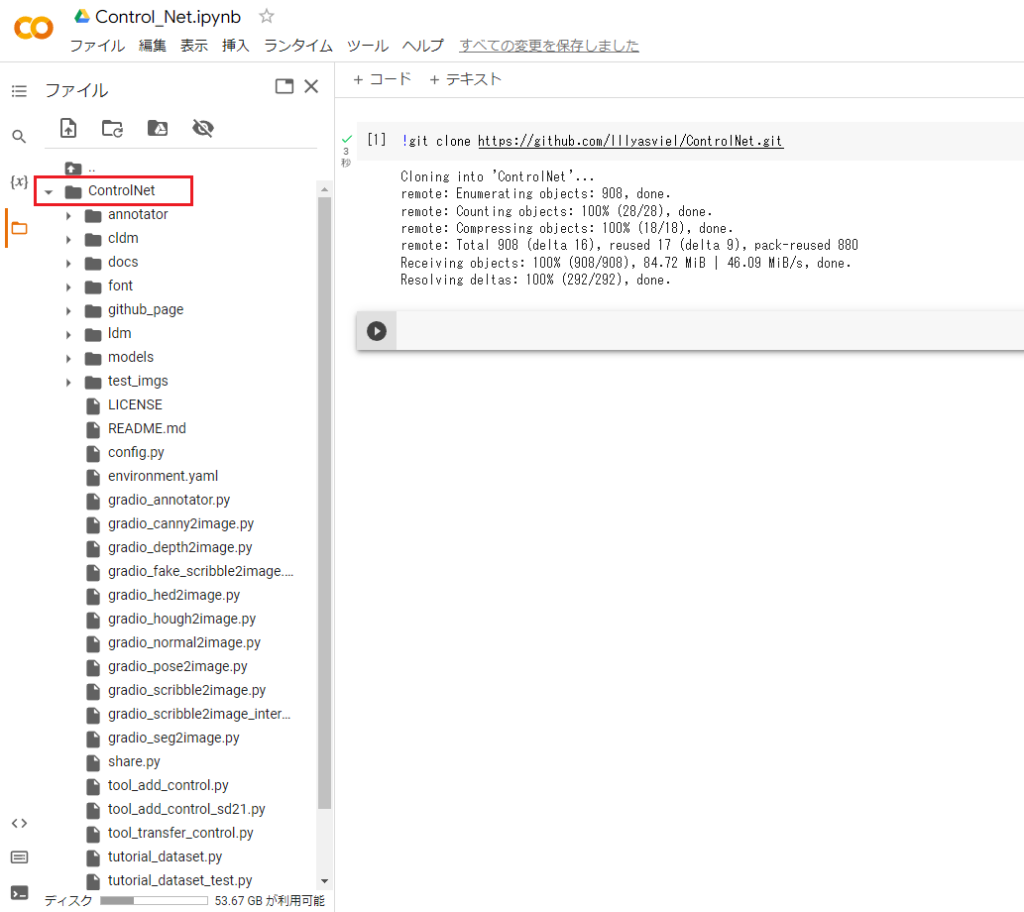
先ほどダウンロードしたソースコードは画面左側に写っていて、
そのフォルダをクリックすると上図のように中にあるフォルダを表示してくれます。
普段コンピュータを使用するとき、
デスクトップ画面が表示されていて、そこでアプリを開いたりフォルダを開いたりすると思います。
これを今はコマンド(命令文)で行いたいということです。
まずは今作業している場所を把握する必要があるので、
これを次の !pwdコマンドで調べましょう。
※pwd (print working directory)の頭文字で、現在の作業場所を表示します
!pwd
これをセルに書いて実行すると次の出力が得られます。
/content
これはつまり今作業している場所が /content だということです。
デスクトップではなく、
/content という名前のフォルダで作業をしているということです。
あとでAIモデル(AIが学習したもの)をダウンロードするので、
それに先立って、ダウンロード先に移動したいと思います。
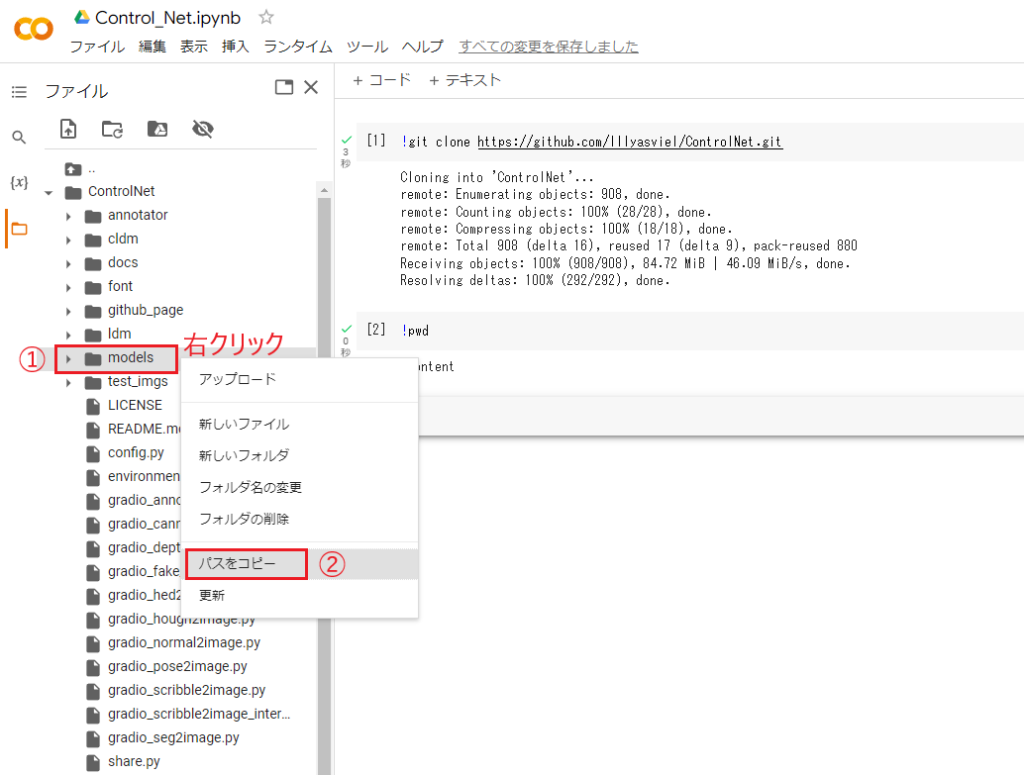
ここでは、先ほどダウンロードしたControlNetの中にあるmodelsというディレクトリに移動したいので、
まずこのディレクトリのパス(=住所)を取得します。
パスは、そのディレクトリにカーソルを合わせた状態で右クリックします。
下図のように「パスをコピー」をクリックします。

このパスを使って現在のワーキングディレクトリから移動します。
移動には %cd コマンドを使います。
※cd (chage directory)の頭文字からきている。
%cd /content/ControlNet/models
これで以下のように出力されれば、移動できたということです。
※!pwdでも確認できます。
/content/ControlNet/models
次はモデルを取得するためのページにいきます。
Hugging Faceとは

先ほどの Github は実はソースコードの管理は行えるものの、
容量の制限があるため、多くのプロジェクトでは
学習済みモデル(AIが学習した重み)を別のプラットフォームにアップロードします。
その一つが今回使用する Hagging Face です。
Hagging Face の利点は、
異なるフレームワーク(Tensorflow や Pytorch)間の変換が簡単にできるところです。
ControlNetのモデルライセンスは openrail だそうです。ご利用の際は自己責任でお願いします。
さっそくモデルのダウンロードを行っていきます。
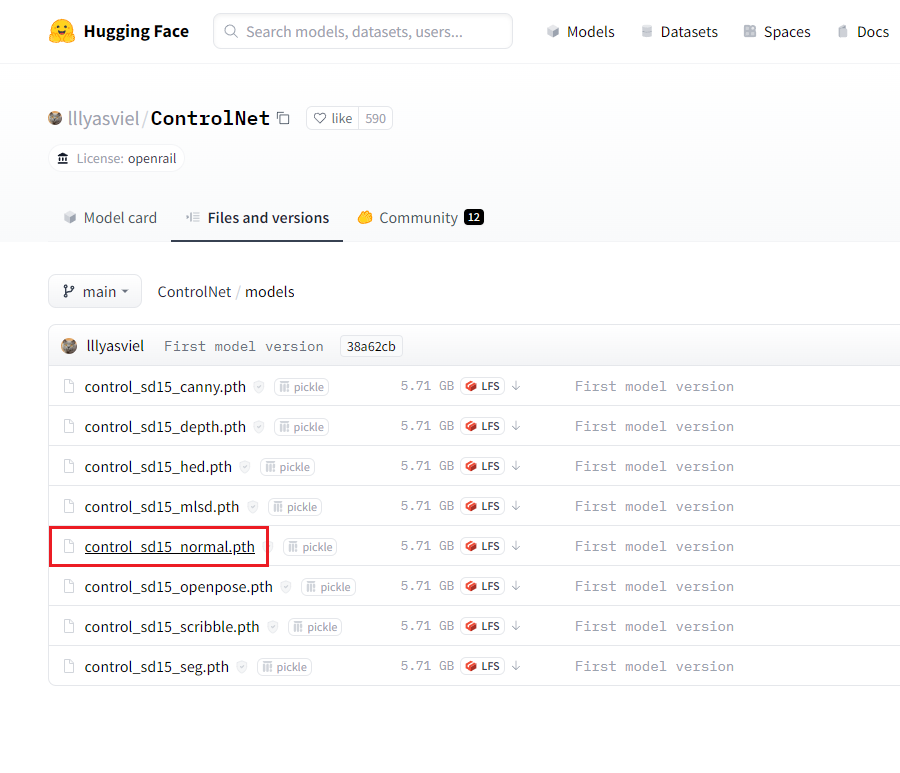
まずはこちらのページにアクセスし、好きなモデルを選択しましょう。
ここでは画像の Normal Map を出力したいので、
例として、normal のモデルを使用していきます。
下図のようにモデルを選択すると、その詳細ページが開くので、
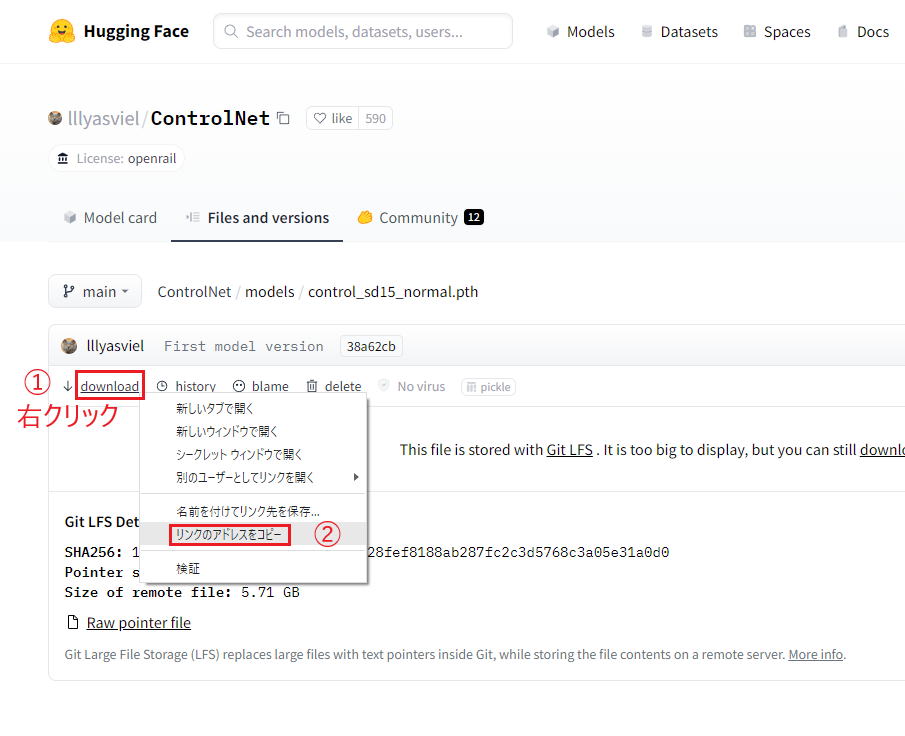
「download」のリンク先を右クリックでコピーします。

今コピーしたリンク先はColab上で使用します。
wget URL でモデルをダウンロード

URLを指定してファイルをダウンロードするには次のコマンドを使います。
!wget URL
※wgetとURLの間には半角スペースが入ります!
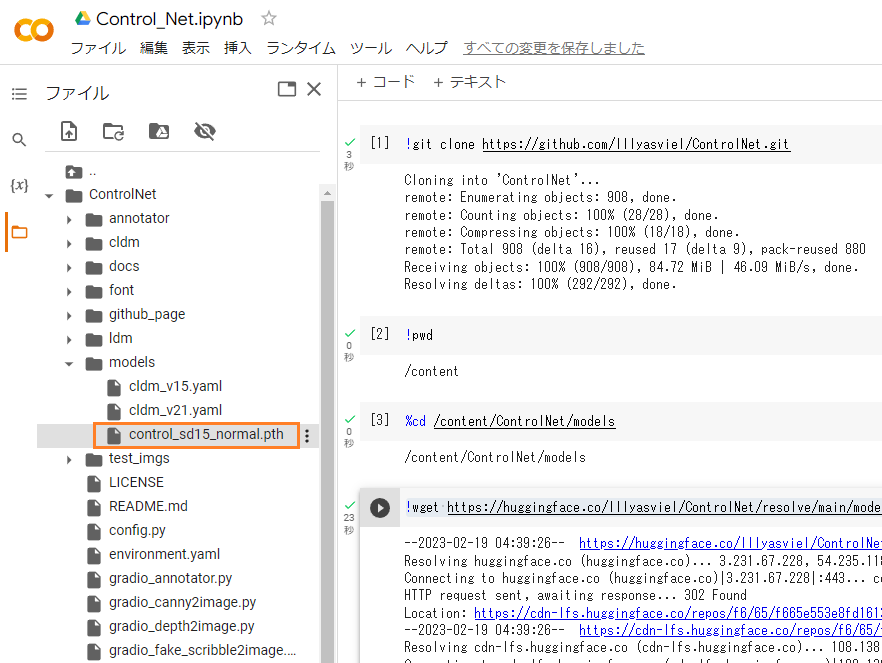
!wget https://huggingface.co/lllyasviel/ControlNet/resolve/main/models/control_sd15_normal.pth先ほどディレクトリを移動したので、モデルは上図のように、
ControlNet の models に保存されます。
このディレクトリにはもう用はないので、今度はControlNetに移動したいと思います。
一つ上のディレクトリに戻る場合は次のようにドットを2回続けて書きます。
%cd ..
出力は次のようになります。
/content/ControlNetrequrements.txtとは

今回のようなAIを使う場合、ゼロからプログラミングを行うということはしません。
基本的にはあなた以外の誰かがすでに作ったソースコードを利用することになります。
先ほどのGithubやHuggingFaceからダウンロードしたものは、
今回使用するControlNetに必要なソースコードではありますが、
これらもゼロから作られたというわけではないのです。
ControlNetの開発者も、すでにあったソースコードを利用して開発をしています。
このようにAIのプロジェクトというのはいくつものソースコードを利用しているので、
単体で動作することはなく、他のソースコードに依存して動きます。
そのため、動作に必要な依存パッケージ(=ディレクトリ構造のソースコード)もダウンロードする必要があるということです。
特にPythonで構成されたパッケージのインストールには !pip コマンドを使います。
まずはControlNetの依存関係を以下のページから調べてみましょう。
こちらに記載されているのは conda という仮想環境のためのものですが、
ここではその詳細に触れません。必要なパッケージを調べるだけです。
– pip: と記載された場所に着目すると、
様々なパッケージに依存していることが分かります。
また、一つひとつインストールすることもできますが、
今回のようにパッケージがたくさんある場合は一括でインストールします。
具体的には requirements.txt というテキストファイルを作成して、
その中に書かれたパッケージをインストールしていきます。
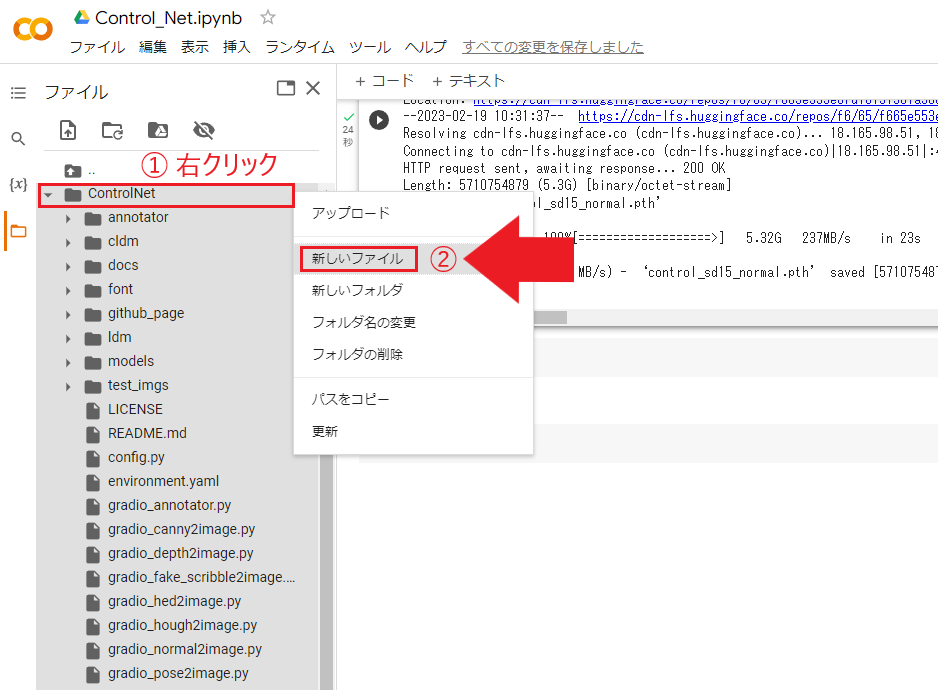
まずはControlNetのディレクトリにカーソルを合わせ、右クリックを押します。
下図のように「新しいファイル」を選択して新規ファイルを作成します。

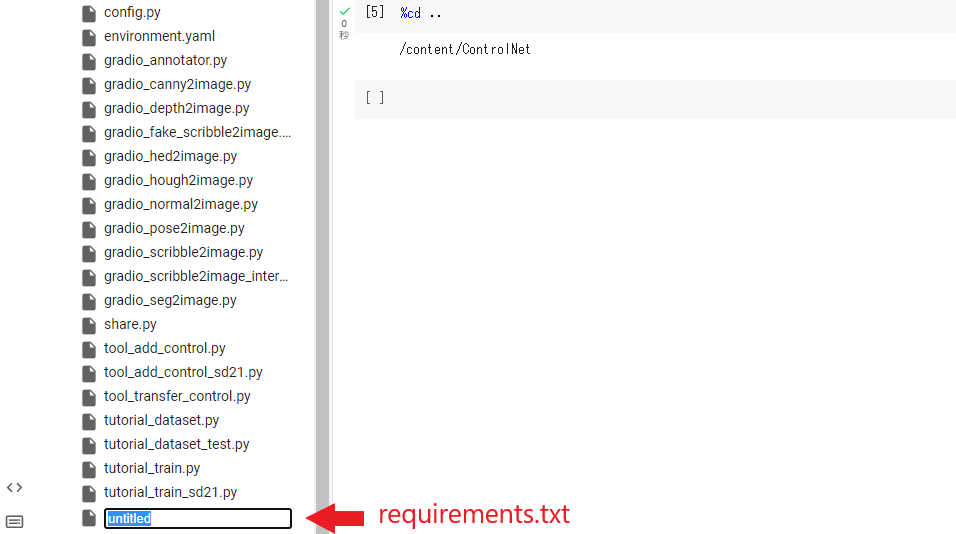
上記の手順でファイルを作成すると、下図のように
untitled というファイルが作成されます。
このファイル名を requirements.txt に変更しましょう。

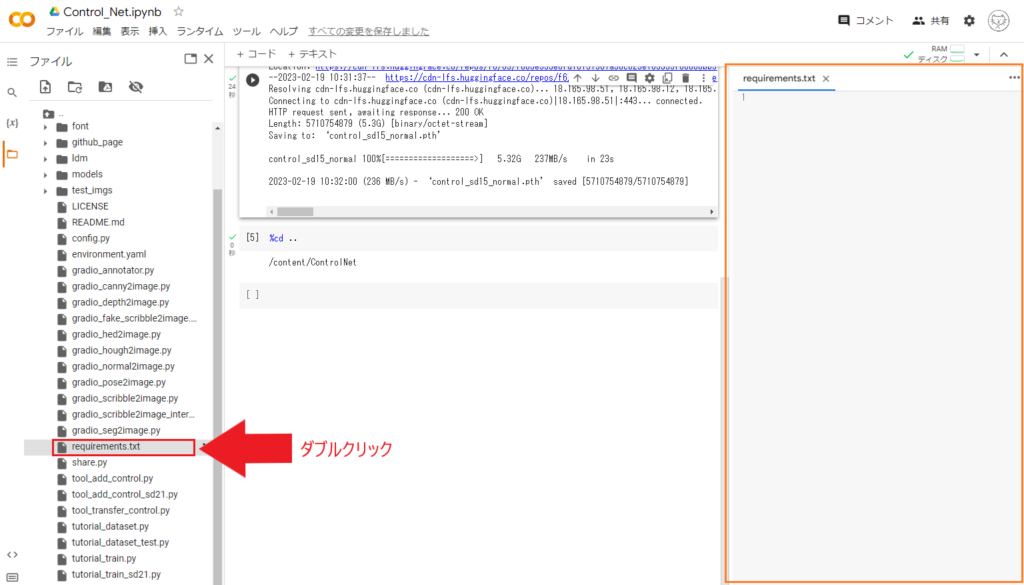
次に今作成した requirements.txt をダブルクリックすると、
画面右側にファイルの中身が表示されることを確認します。

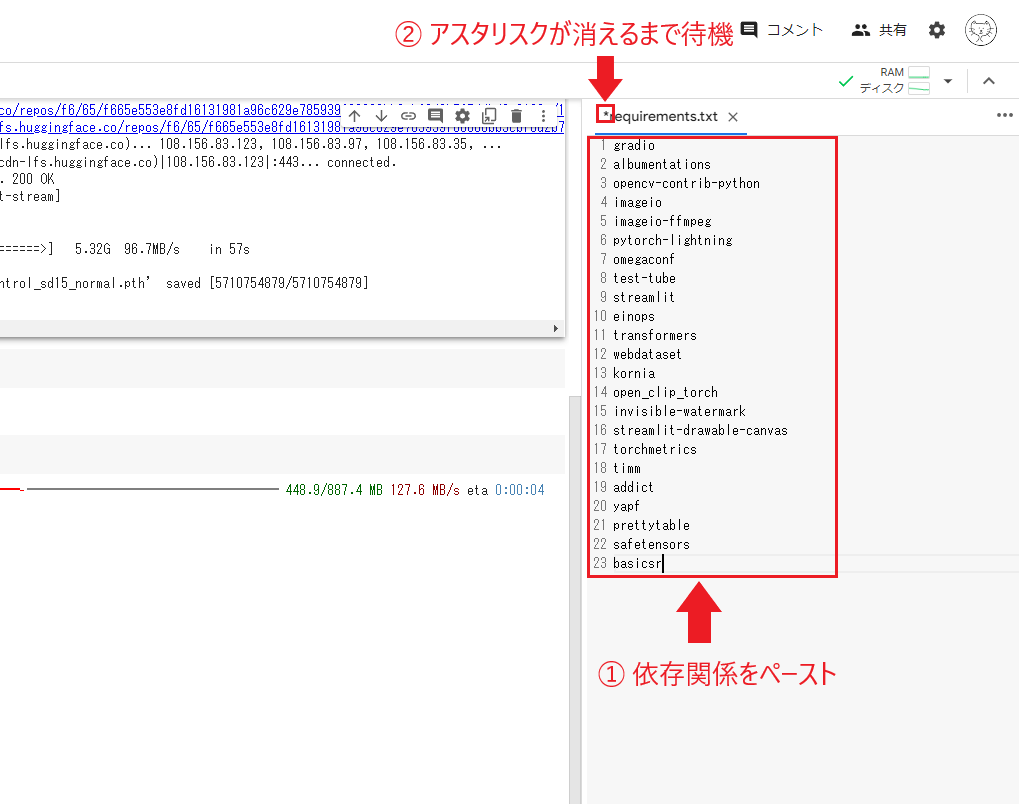
以下の依存関係をコピーして、画面右側(上図オレンジ枠)にペーストしましょう。
こちらは npaka 様の記事を参考にしていますm(__)m
gradio
albumentations
opencv-contrib-python
imageio
imageio-ffmpeg
pytorch-lightning
omegaconf
test-tube
streamlit
einops
transformers
webdataset
kornia
open_clip_torch
invisible-watermark
streamlit-drawable-canvas
torchmetrics
timm
addict
yapf
prettytable
safetensors
basicsr
下図のようにペーストを行うと、ファイルの中身が変更され、
requirements.txt の先頭に上付き文字のアスタリスク(*)が表示されます。
この記号が表示されている間はまだ更新ができていないので、
消えるまで待機しましょう。
アスタリスクが消えたら、×印で閉じてかまいません。

ここまでできたら、
以下の!pip コマンドで依存関係をインストールします。
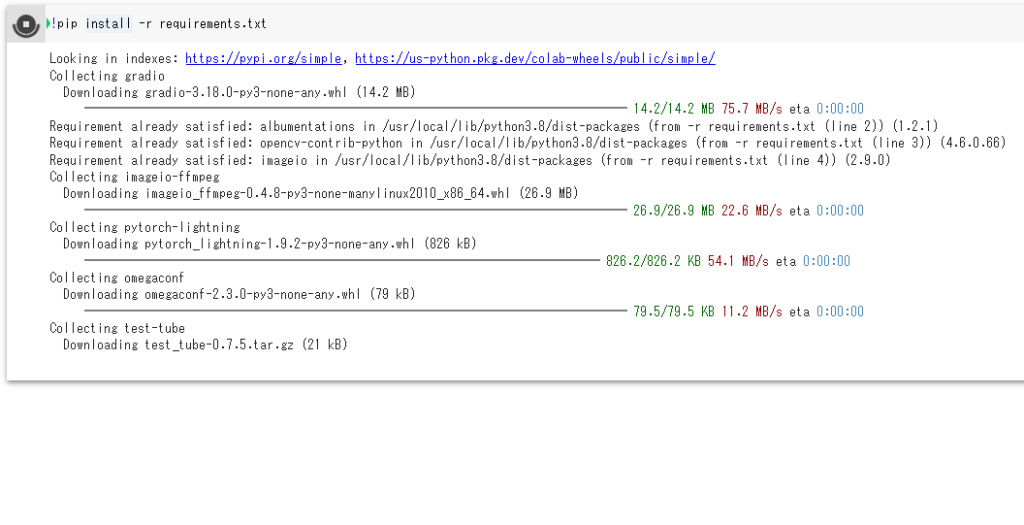
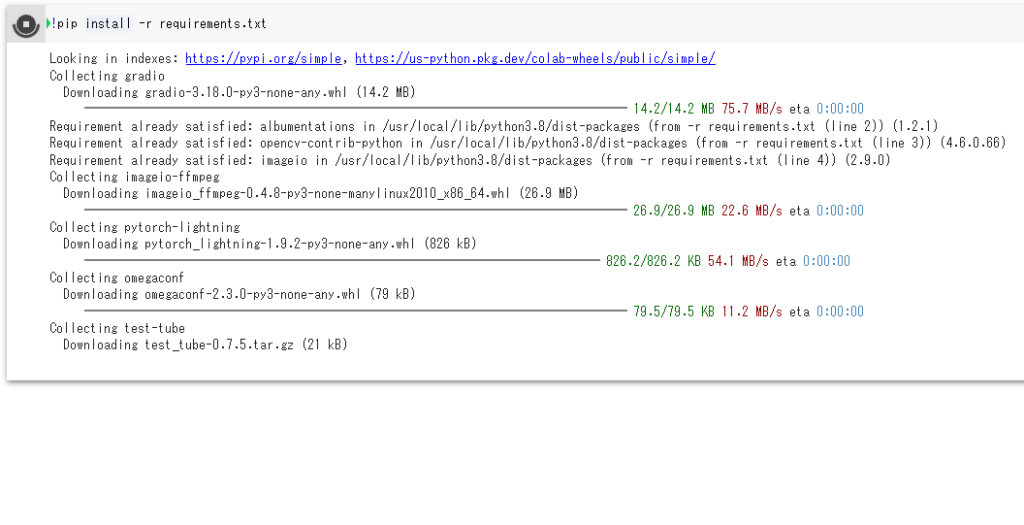
!pip install -r requirements.txt
上記コマンドを実行すると、下図のように関連するPython パッケージがインストールされます。

ControlNetの実行

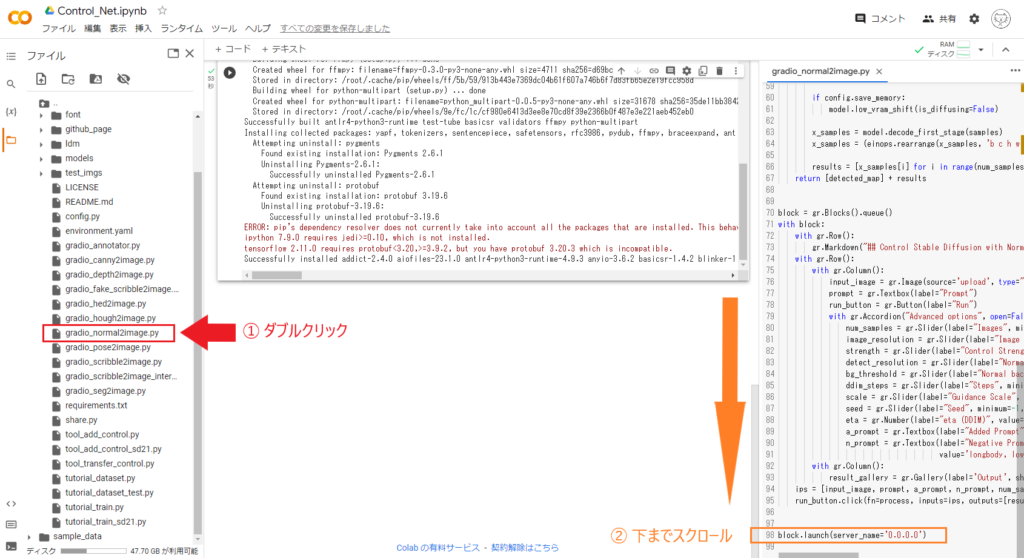
続いて、ControlNet内にある gradio_normal2image.py をダブルクリックして、
ソースコードの一番下までスクロールします。
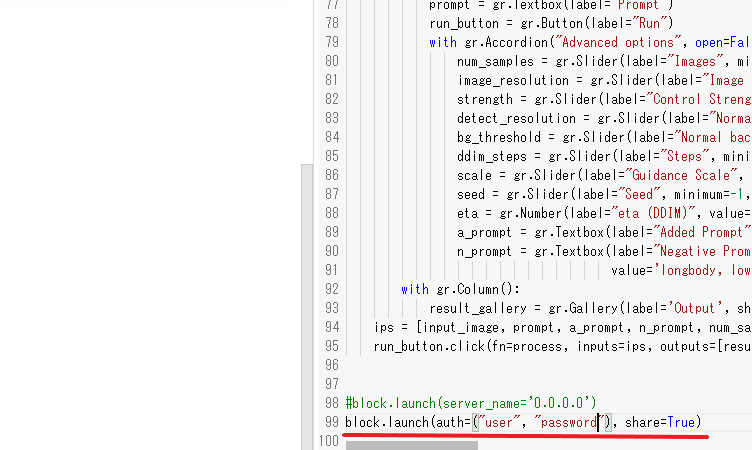
block.launch(server_name=’0.0.0.0′) と書かれた行があるので、
これは#で、コメントアウト(=その行のプログラム機能を無効化)します。
消しても大丈夫です。
代わりに以下のように書きましょう。
block.launch(auth=("user", "password"), share=True)
“user”, “password” の部分はWebアプリを開くときのログイン情報になりますので、
適宜調整ください。
これでアプリを起動する準備が整いましたので、
以下のようにPythonスクリプトを実行しましょう。
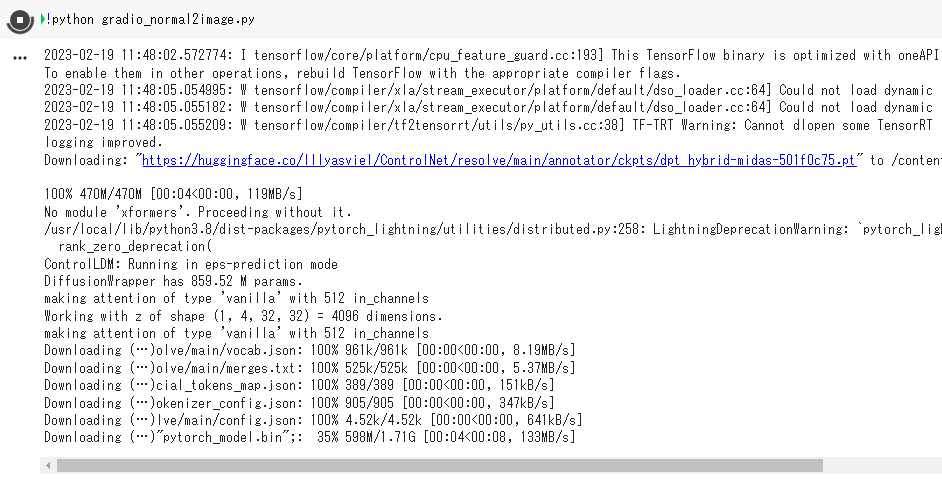
!python gradio_normal2image.py
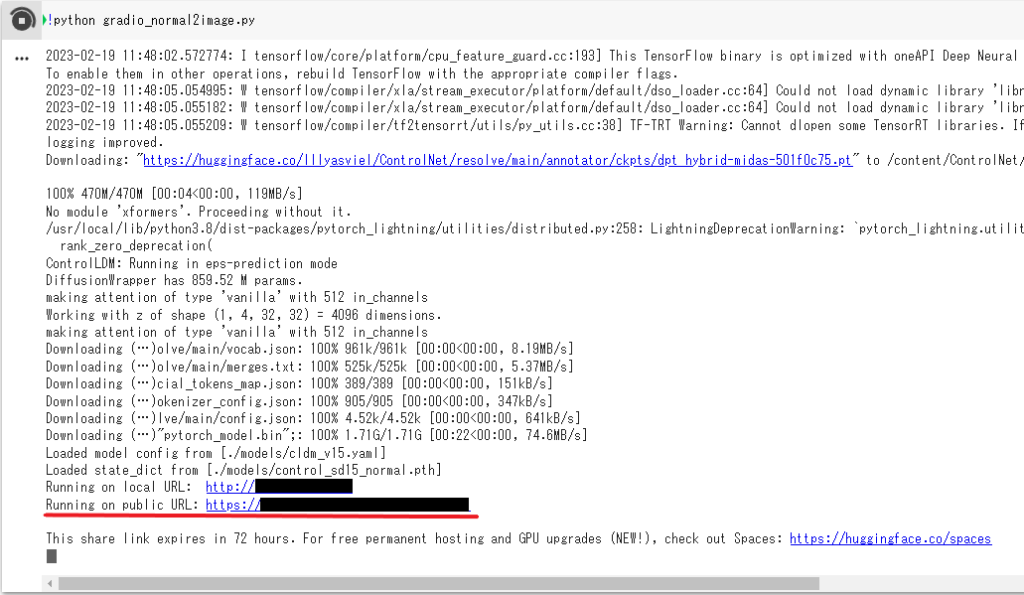
しばらくすると下図のように Running on public URL が表示されるので、
そちらのURLをクリックします。

リンク先をクリックしたら次のようなログイン画面が出現しますので、
先ほど設定したログイン情報を入力します。

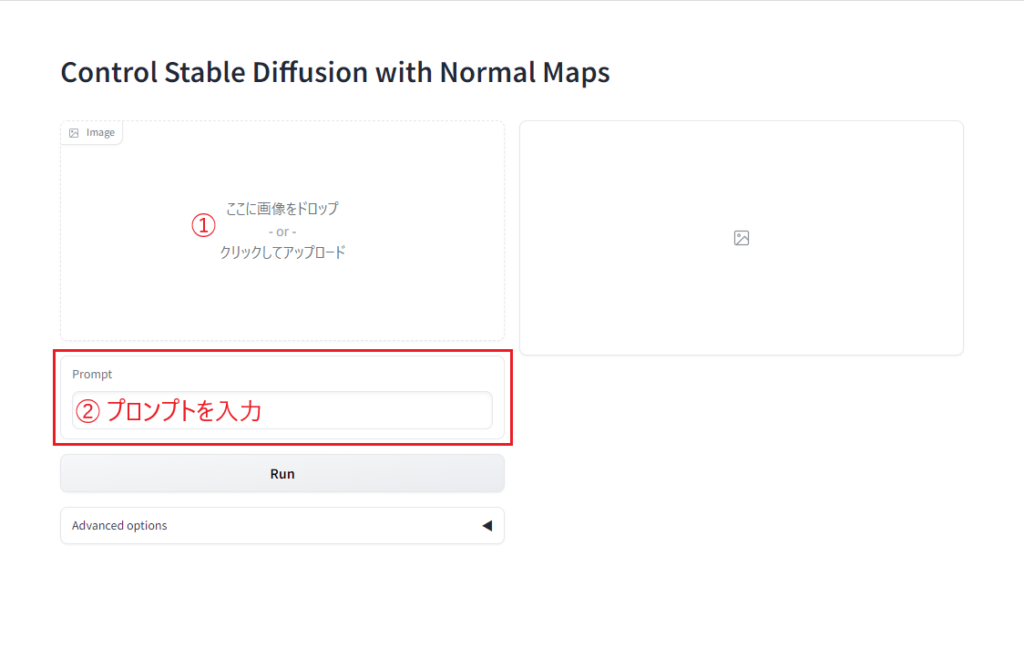
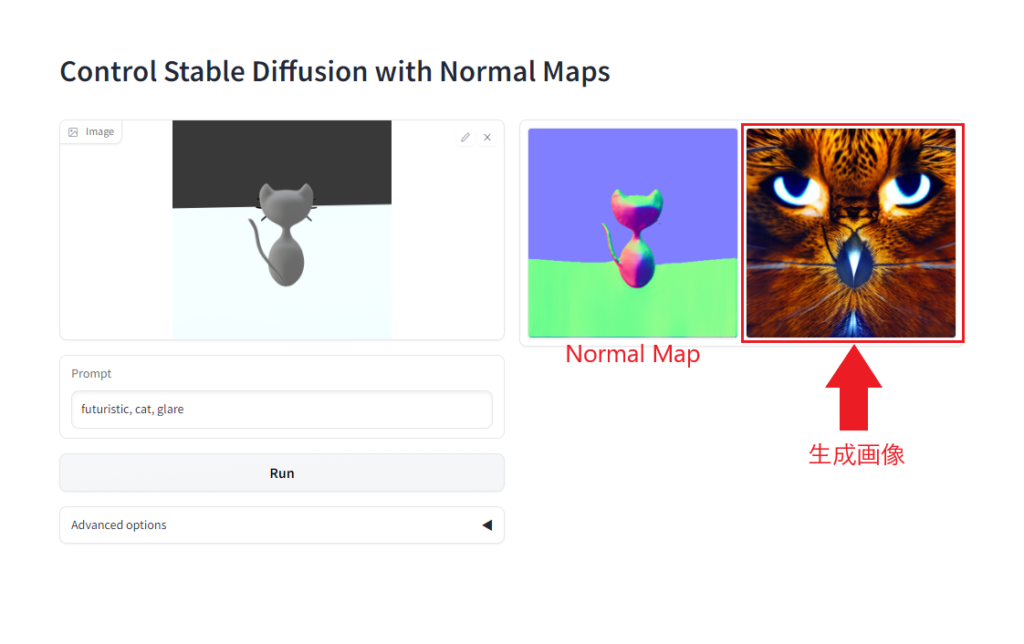
無事ログインができたら、下図のような画面に替わります。
Webアプリの使い方は簡単で、
画像のアップロードとプロンプト(生成したいもの)を入力するだけで、
画像からのNormal Mapが得られ、プロンプトを反映した新しい画像が生成されます。

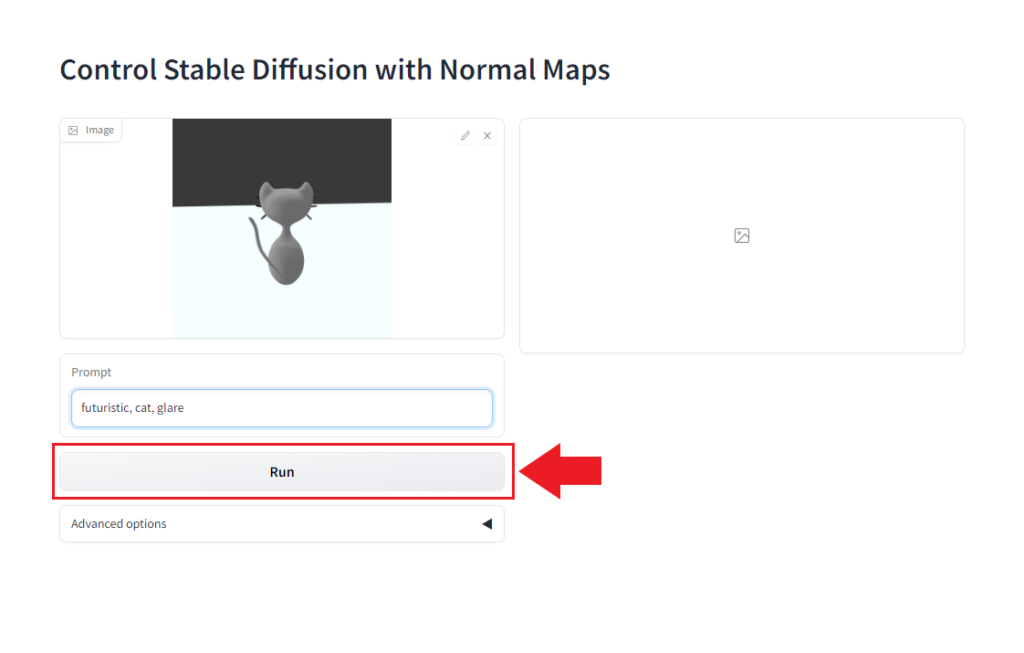
今回は次のようにテキトーなプロンプトを試しました。
これであとは Run ボタンを押すだけです。

しばらく待つと次のようにNormal Map と生成画像が画面右側に表示されます。

なんか思ってたのと違う結果が返ってきた(笑)
けれど、Web上でControlNetを実行できるのはありがたい。
これを実行したのは2023/2/19でしたが、
2/23の時点ですでにアップデートされていて、複数の条件をControlNetに渡せるようになったらしいので、次はそのあたりを試します。
参考






コメント